
Mobile Testing for Gaming at Scale: Revolutionizing Mobile Gaming with Kobiton and GameDriver

Adam Creamer
Mobile usability testing might seem self-explanatory, but it becomes more complex with each iOS update. Can you ensure adaptability across screen sizes and operating system versions? What about creating test environments with real-world scenarios?
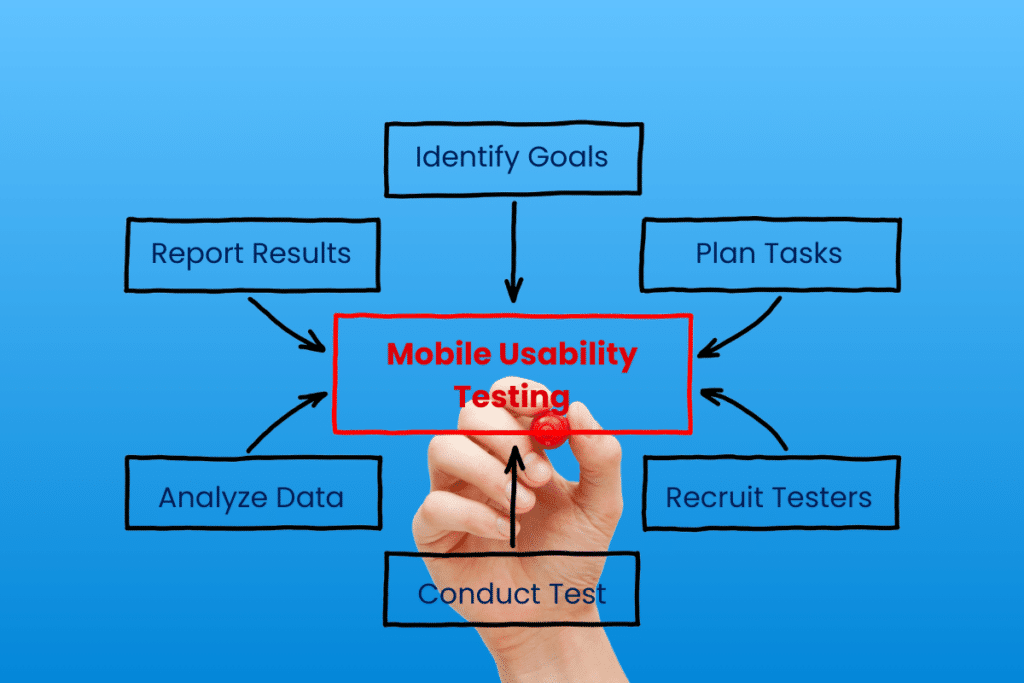
Let’s dive into the world of mobile usability testing and discuss the most important aspects of it including:
Mobile usability is how user-friendly a mobile application is. Think of one of your favorite apps; it might be your favorite because of how easy it is to use! That likely came from lots of testing on everything from the color and size of text to ensuring login credentials function properly.
Testing mobile app usability allows developers to see how actual users interact with an application. Real people navigate the app, testing functionality, aesthetics, and experience. Developers can then leverage that user data to identify any defects, bugs, or other problems with the app.

One common example of mobile usability testing would be taking a simple task and seeing how an app responds. Testers can be employees of a company, contractors, or just everyday people. Every type of tester can identify issues with an app by simply using the app for its intended use cases.
For instance, say you want to add a new payment type to your existing account with a mobile app for Target, Doordash, or another app. You would need to enter information that is correct in order for the new payment type to be accepted and added.
However, if the function is not working properly, you could put in incorrect credentials and still have that payment type accepted. This would indicate a fail state regarding that particular function of the application.
See Kobiton’s capabilities when it comes to mobile app usability so you can maximize mobile market impact.
Robust testing regarding mobile usability is crucial in the ever changing digital landscape of modern living. Apps crossing industries from commerce to medical to financial or even word games all require testing to maintain usability, functionality, and privacy.
Millions of people use smart phones everyday for banking, emails, social media surfing, and more. In fact, some people don’t even own personal computers or laptops anymore; they can do everything they need to do from their smartphone. Thus, mobile apps have exploded in both popularity and capability.
As demand grows, so do the number of and types of issues that can arise with mobile app usage.
It’s the mobile-first era, so do you have a mobile-first testing strategy? Snag our eBook, The Importance of Mobile-First Testing, to learn how you can adopt a mobile-first strategy to your QA processes.
As with any software, testing provides a multitude of benefits – some of which are mandatory if you want to have a mobile app at all. Mobile devices and mobile applications do require different types of testing than a traditional hardwired device. But, in general, the benefits of testing are similar:
Depending on what the end goal of your mobile app is, the benefits of leveraging mobile usability testing may be even greater.
Users can make or break the success of an app these days. If your software is buggy, difficult to use, or riddled with security issues, you can bet all of those one-star reviews will start rolling in. As such, it’s important to develop with a user-oriented mindset. Consider how the end user will interact with your app and what they’re meant to get out of that experience.
Testing delivers more actionable data with a more diverse testing pool, as well. That’s why veteran QA testers and blind testers are both valuable when it comes to getting actionable data. Developers can then make changes based on that data to enhance the user experience (and hopefully land five-star reviews instead).
Is your mobile game slugging in sales? Maybe articles aren’t linking properly to affiliates. These issues regarding engagement and conversion can be addressed through usability testing. First, identify and leverage a target audience to get the best data you can. See what feedback you can glean from how they use the app (and reviews, of course).
Through usability testing, developers can then identify the pitfalls in the app design that are alienating potential users, driving off current users, or just not servicing the end goal of the application.
We’ll say it again: reviews and ratings can make or break the success of your application. Improved usability is a no-brainer if you need to step up your star game. Apps that work and work well will naturally attract users. Even if someone doesn’t leave a review online, they might tell their coworkers or friends about the app. This funnels more potential users into your pipeline.
Conversely, if a user repeatedly encounters the same errors when trying to change a password or navigate to a specific product page, their negative experiences can adversely affect your app’s success.
Testing early will always help development teams find potential bugs faster. Leveraging test results lets them make changes before users can find these issues. That means a faster time to market with an overall better product.
In a well-oiled pipeline, it can even mean reduced development cost, as well.
Instead of thinking about it from an Agile vs. Waterfall perspective, mobile usability testing methods all offer different pros and cons. Depending on your app’s purpose and functionality, you may find some more useful than others.
Moderated usability testing employs a moderator to shepherd test participants throughout the process. This person can ask participants follow-up questions or provide any additional guidance testers may need. This allows for qualitative feedback and a more controlled test environment.
However, this type of testing method can be time-consuming or even more costly since it requires more resources. It is generally leveraged when a development team wants to identify or explore specific reasons for user behavior.
In contrast, unmoderated usability testing has users complete all tasks themselves with no outside instructions or help from a moderator. While less costly, more time efficient, and able to be conducted remotely, it requires expert instructions and that users have their own devices, internet connections, and ability to provide actionable feedback.
This type of testing can provide very naturalistic and unbiased user pattern data on large scales.
“Heuristics” is just a ten dollar word for general rules and best practices by which people conduct a task. When it comes to mobile usability testing, these are the guidelines from Jakob Nielsen:
Exploring data through these 10 lenses provides developers with actionable data from the end user’s perspective that can enhance an app’s usability.
Similarly to warfare of the same name, guerilla testing is informal and spontaneous in nature. Testers are randomly chosen – usually from public locations – and perform a basic task or set of tasks for a small reward.
Think of someone stopping you on the street to ask your opinion on two types of chocolate. They might ask which you like better, why you liked it, and what you didn’t like about the other chocolate. This provides convenient, less biased, quantitative feedback that can be conducted quickly and at a reasonable scale.
It does not provide deep insights nor allow developers to ask follow-up questions since guerilla testing needs to be quick and surface level.
Controlled environments can be beneficial or detrimental to testing. If you want targeted, in-depth feedback on particular features or issues, lab usability testing can definitely provide this. But it comes at the cost of time and resources – and it generally requires small groups of 5 – 10 testers.
In lab usability tests, two rooms are separated by a one-way mirror. Observers can take notes on the process without testers seeing that they are being watched. A trained moderator will conduct the test or even record it for future analysis. Not only does this provide technical data and insights, but teams can gauge user body language, facial expressions, and other reactions.
This type of remote testing does not rely on in-person or internet-based testing methods. A trained moderator talks to a participant on the phone, guiding them through tasks. Sometimes, chatbots or other simple AI can conduct the process, but many companies still use human moderators.
Phone interviews provide quick feedback and deliver useful qualitative data.
You might have heard of things like “heatmap” or “eye tracking”. These are methods by which developers can track user inputs, pathing, and methodology. Having access to things like swipe movements, user clicks, and even where a user’s eyes hover half a second longer can affect UI and UX design.
The downside of these approaches is two-fold. Eye tracking requires specific, sometimes costly technology and people who know how to operate it. The testing generally requires smaller groups. But the data can be useful on learning what distractions to eliminate or what features need work.
In contrast, recording user clicks and the like can clearly show ease of use and difficulties that users have with an app. But it comes at the cost of context in terms of when and how a user is engaging with the app and how they might feel about that engagement.

There are many tools out there – some with high level approaches and others with very niche use cases. But when it comes to the best tools for mobile testing, that really depends on a few variables. Most notably, it depends on the overall platform and most prioritized testing type.
Test automation can help cut costs, identify problems earlier, reduce time to market, and more. Bringing the same benefits of automated testing to mobile platforms can be a reachable goal with Kobiton. The company focuses on QA and developer collaboration, flexible device deployment, and bridging testing insight gaps.
Kobiton also integrates with many tools you use everyday from AWS to Jenkins. See Kobiton’s full list of integrations here.
The open-source automation tool for mobile app testing known as Appium came about in 2011 originally for iOS. The Node.js equivalent came about in 2013.
Developers can use it to determine functionality with test scenarios that closely imitate real-world situations. By using automation, Appium says that it offers speed, scale, and consistency”.
Explore how Appium elevates mobile testing with its cross-platform compatibility, scalability, cost-efficiency, and learn how Kobiton makes Appium run faster here.
Mac users will instantly recognize Xcode as Apple’s integrated development environment for iOS app development. Available since 2003, developers can download it for free to use command-line tools for UNIX-style development in a variety of coding languages. It can also allow for universal binary or multiple architectures and has built-in source code management support.
With regards to testing, Xcode 15 lets developers “develop, test, and distribute apps for all Apple platforms”. If you are an app developer for solely Mac and iOS software, it can be very useful.
Another Apple-oriented program, TestFlight enables mobile application testing and over-the-air installation that only iOS Developer Program members can use. It differs from Xcode in that TestFlight is more about inviting users to test apps in order to collect feedback before you release your app to the public. Learn more on how to use TestFlight here.
Set the stage for instructions on how to conduct usability testing specifically using Kobiton. Provide screenshots or videos if possible to make the information more complete.
Creating a seamless experience for your users is crucial to delivering a great product. Kobiton starts at the bottom with a foundation of understanding things from the eveloper’s point of view.
Provide step-by-step instructions on configuring the Kobiton testing environment, including device selection and setup.
Test environments offer fantastic ways to conduct tests without risk to the live product or users. This provides data from real-world scenarios with data that mimics authentic data. If you want to find bugs or potential vulnerabilities faster or with fewer risks, creating a realistic, safe, and robust test environment is critical.
Kobiton helps in this process in a variety of ways. For instance, you can develop a test automation framework for Appium, leverage emulators or simulators, and more. Factors like hardware resource availability, budget, tester availability, and time constraints play a role in how you develop your test environment.
Guide the reader through the process of defining usability testing scenarios, ensuring they reflect real user interactions.
Creating test scenarios that reflect real-world user interactions is the baseline for conducting useful tests. Test scenarios that provide useful insights generally have:
There are plenty of ways to craft test scenarios and no two apps are created equal; but Kobiton follows best practices to produce the most actionable data for your developers.
Explain how to recruit suitable usability testers and schedule testing sessions with them, emphasizing the importance of representative participants.
Offer detailed guidance on the actual usability testing process, including monitoring, gathering feedback, and ensuring a productive testing environment.
Describe how to analyze the data collected during usability testing sessions and highlight the importance of thorough analysis.
Remember those 10 heuristics from earlier? Those aspects of design materialize in three ways that application developers fail their end users. Mobile usability testing effectiveness hinges upon the following best practices.
Video games such as Baldur’s Gate 3 will have early access periods before going to market to allow real users to test their games. This is a type of prototype testing that empowers developers to extrapolate early data into updates and changes that create a more robust and complete final product.
By doing this, companies can save both time and resources and even make it easier to find and fix problems in the final product.
Usability testing relies on data from users who are the kinds of users developers want. Consider this: if your app is a crossword game, you probably don’t want a user who doesn’t like crossword puzzles. Recruiting users whose interests, goals, and/or perspectives align with the intent of your app is crucial to gaining actionable data through testing.
Test data can be ultimately useless if it is for scenarios that never occur in real life. An example of a real-life test scenario is a user accidentally putting in the wrong password while logging in and receiving a “wrong password” notification vs. being logged in as if they put in the correct password.
Testing under situations that real users encounter provides data that can be leveraged to enhance app design, fix bugs, or even just learn more about your target audience.

Mobile app development carries unique challenges from traditional desktop development. For instance, the sheer amount of software and hardware is daunting because your app must ensure a streamlined experience across those different platforms. What are the other challenges when it comes to mobile usability testing?
Obtaining testers can prove a challenge for mobile usability testing. Sometimes, you need veteran QA testers familiar with software quality assurance. Other times, you need a random sampling of average mobile app users you might be able to stop on the street.
Referring to the type of test being conducted will generally indicate the type of tester that will be most suitable to get the most actionable data.
In our ever more interconnecting world, security and privacy are of top concern for developers. Mobile app security can be enhanced by using tests, but requires heavy investment due to the amount of permutations involved. In addition, third party APIs may carry other security concerns that the development team must compensate for.
Some users have the latest model iPhone while others have a phone model from 2012. Your app needs to operate on a wide variety of hardware types and screen resolutions. If your UI works normally on one screen size and not another, that’s alienating target users and opening yourself to usability issues.
Leveraging responsive testing can help you achieve a more inclusive and dynamic design.
Those older model phones don’t just come with different screen sizes. They likely use different software versions, as well, among other differences. Ensuring compatibility across devices is key to attract new users, keep old ones, and provide high usability on your app.
Cross-device testing is critical when tackling this mobile usability testing challenge.
Provide information on how readers can explore Kobiton further for their mobile testing needs, such as accessing additional resources or signing up for the platform.
Mobile testing is mandatory to launch successful apps in today’s digital landscape. Let Kobiton do the heavy lifting with automated testing tailored to your needs and goals. Simulate and emulate at scale and even test on real devices across testing types from security to functional and, of course, usability.
If you need further information and help setting up your mobile app testing strategy, be sure to contact Kobiton for support. A member of our team will always be available to help!