
How to Develop, Deploy and Test Ionic Apps

Frank Moyer
Smartphones and mobile apps have undoubtedly become an essential part of many web users’ experience. The estimated number of smartphone users worldwide in 2019 was 3.2 billion. Mobile app downloads have increased from 140.7 billion in 2016 to 204 billion in 2019. As of 2020, 80% of all internet users worldwide own a mobile phone.
There are different types of mobile apps–native, hybrid, and web–each with its own set of advantages and disadvantages. Native apps are built specifically for one platform and won’t work on another operating system. These apps can access the device’s tools such as cameras and sensors and can be used even when people are offline.
Unlike native apps, mobile web apps don’t need to be downloaded from app stores and installed on mobile phones. While these are easier to update and can be used by more people, their performance depends on the user’s internet speed. Also, these apps cannot access the mobile device’s functions like camera and geolocation.
Hybrid apps have some of the traits of native and web apps. Similar to native apps, they are downloaded from app stores and have access to devices’ functionalities. Like web apps, they use a browser, although in the case of hybrid apps, these browsers are within the app itself. Some examples of hybrid apps include Twitter, Instagram, and Gmail.
Hybrid apps offer multiple benefits that have made it a popular choice among developers and companies.
Users are able to enjoy all these benefits through hybrid apps built using two popular frameworks: Ionic and AngularJS.
Currently maintained by Google, this JavaScript framework was begun by Misko Hevery of Brat Tech LLC back in 2009. It has two-way data binding functionalities that save developers time and effort previously invested in writing long codes. AngularJS automatically integrates components, unlike other frameworks where apps are split into model-view-controller (MVC) components and developers need to create codes to combine these.
Ionic is a free, open-source user interface (UI) toolkit that focuses on the front-end experience or interaction. It was created in 2013 by Max Lynch, Ben Sperry, and Adam Bradley of Drifty Co. Originally built above the AngularJS framework, it has now expanded to include Angular and React, with support for Vue currently in the works.
Ionic allows developers to build desktop apps and hybrid mobile apps using standard web technologies like HTML5, JavaScript, and CSS. Ionic apps are able to reach a broader user base since they are available in native app stores. With projects like Cordova, apps built using Ionic are able to access native features like a phone’s camera, GPS, accelerometer, and contacts.
Being a free resource, Ionic is able to fuel innovation, allowing anyone interested to build apps for both personal and commercial use. Some apps built using Ionic include the mental health app Pacifica (now Sanvello), fitness app Sworkit, travel app Amtrak, networking service Untappd, and streaming guide JustWatch.

The Ionic Framework makes app development easy to grasp and more fun. Additionally, Ionic apps can go beyond mobile devices and run on desktop computers, tablets, and even your car.
To start creating apps with the Ionic Framework, you need to have the following:
As you write your code, especially if it involves hardware or native plugins, you want to be able to immediately check if it is working and make the necessary corrections. You can easily test your new app using Ionic CLI’s live reload functionality. This simply means that your browser reloads whenever there are updates.
Once you are done with your app, you want to try it out and ensure it runs smoothly on all platforms. You can start testing your app using mobile testing platforms such as Kobiton Cloud. You can find the detailed instructions for uploading your mobile app in the Kobiton Store and launching a manual test through this link.
Fusing the Ionic Framework and AngularJS has enabled developers to keep their web application logic distinct from their UI and data model. Consequently, developers can modify the UI for different platforms while reusing the application logic over different gadgets and operating systems.
In the past, developers had to write distinct codes for iOS, Android, and Windows operating systems. But apps built with Ionic and AngularJS have changed this. Utilizing only a single codebase, these applications can be downloaded from app stores and used on any mobile device and platform. This has allowed businesses to build and launch apps much faster at a fraction of their previous development costs.
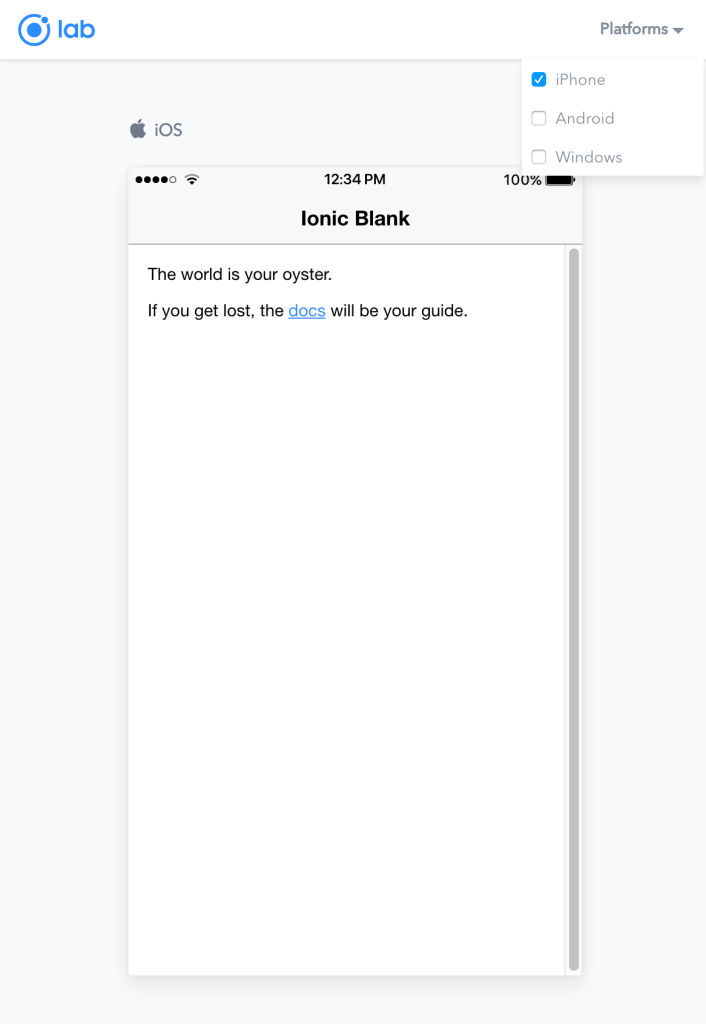
As you’re building your app using the Ionic Framework, you may want to check how elements are displayed in different platforms. To do this, use the preview function and choose a platform (iOS, Windows, Android) at the top right corner.

Three-way data binding means that there are simultaneous updates in the UI, model, and backend data. So whenever your software is changed, the updates automatically show up in the UI. With UI and in-memory data remaining in sync with backend service data, users’ data stay complete across devices.
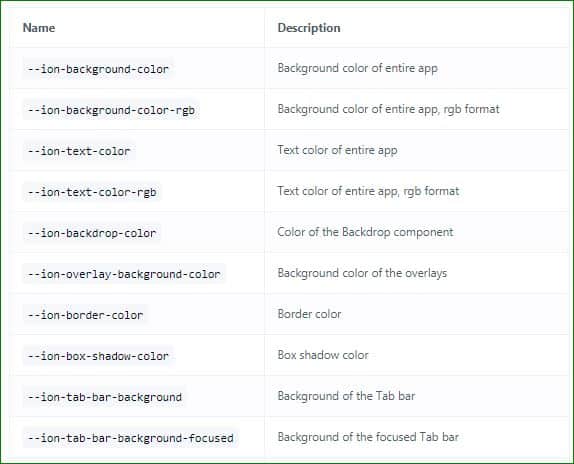
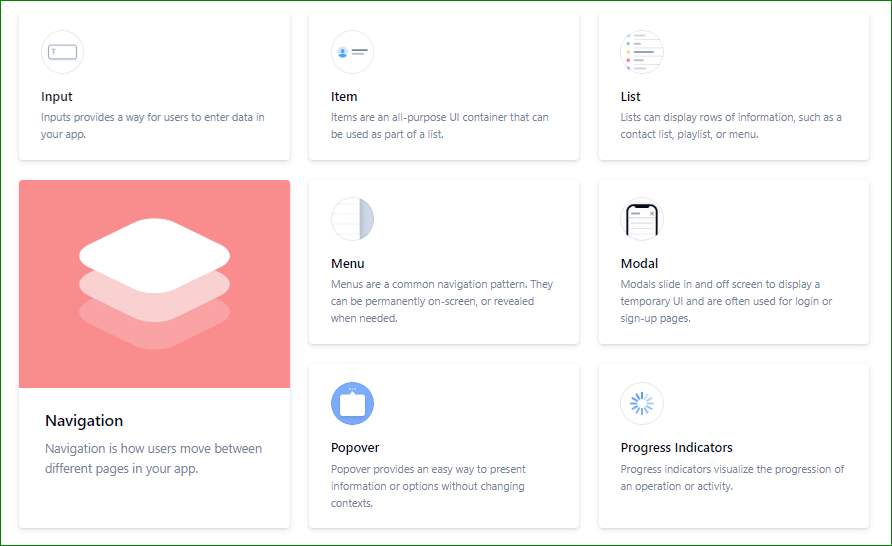
Using Ionic’s front-end building blocks (components), you can easily create your app’s user interface. Developers can choose from Ionic’s default styles and customize these to create aesthetically appealing and intuitive designs that also match their company’s branding.

The combination of Ionic and AngularJS has powered the development of beautifully designed hybrid apps. Moreover, both frameworks made app development easier, much faster, and more cost-effective for businesses, and allowed web users to enjoy these apps no matter where they are or what device they are using.

Have you used Ionic & AngularJS to develop your own apps? Share your thoughts and tips below.