
Robot Test Framework for Mobile Test Automation

Adam Creamer
Developing a test automation framework for Appium boils down to a simple 2-step process:
In the real world, Appium is used to automate an entire mobile application and the simple idea to put all element locators and interactions with locators into one file won’t help us. It’s just a bad design. When we inevitably go back to increase automation test coverage, we would likely end up with an unmaintainable project – large project files, complex code and duplicate usage of element locators will become the bane of your daily automation life.
Moreover, even a small change in the application UI would break the existing working locators, and if we use the linear structure in our test code, it will become so difficult to fix that locator because we need to replace the invalid locator from each place in the code.
For Example, most apps or websites have a ‘home’ page, such as a dashboard, containing a number of menu options. Many automation test cases might click on these menu options to perform a specific task. Now imagine that the UI is changed/revamped and menu buttons are relocated and some of them removed. This will lead to automation tests failure because scripts will not be able to find the particular element.
So in order to reduce that pain, we need to use some kind of structure which can eliminate those difficulties. And that masterpiece code structure (or framework as it’s more commonly called!) is known as Page Object Modeling.

Page Object Model (POM) is a widely used design pattern in Appium (and Selenium) test automation. It enhances test maintenance and reduces code duplication by keeping locators and test cases separate. Essentially, a Page Object is an object-oriented class that encapsulates all the UI element locators for a specific page (or screen) of your Application Under Test, along with the methods to interact with these elements. This structure ensures that if a UI change breaks the tests, you only need to update the corresponding Page Object class rather than every individual test script.
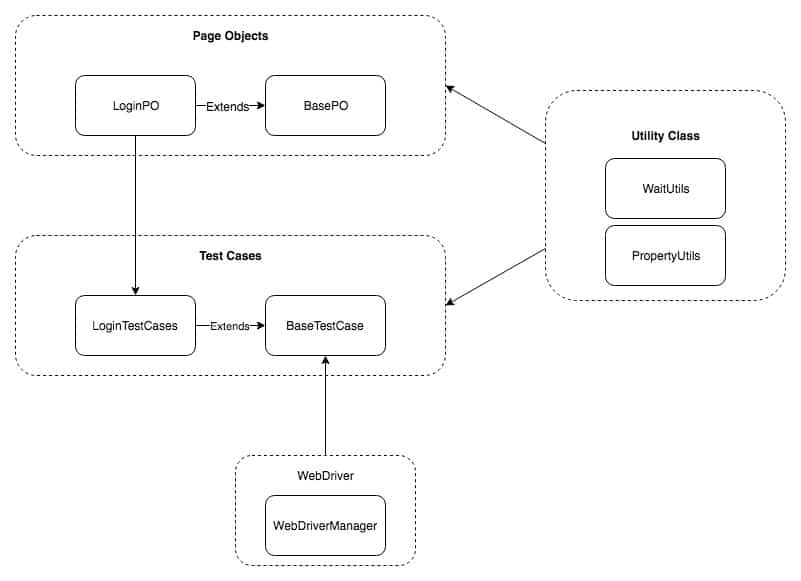
The basic structure of a Page Object Model in an Appium framework typically includes:

NOTE: The above structure just illustrates one possible Page Object Model structure – It may vary according to the needs of your app and test cases, and POM works best for multi page web application.
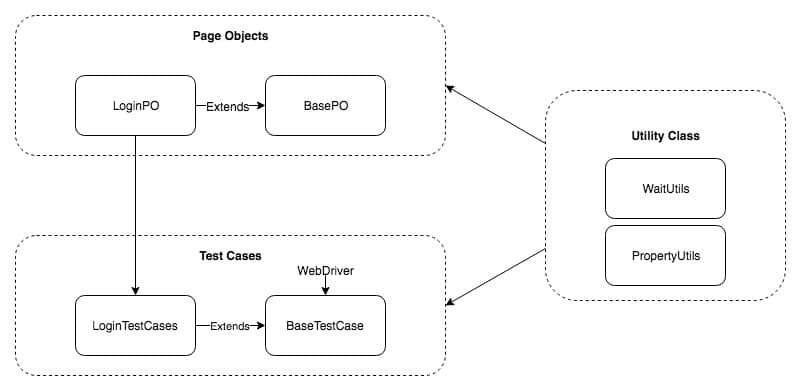
However, for simplicity—especially when starting out—we can use a “light-weight” version of POM. In this modified structure, we remove the separate WebDriver entity and include WebDriver creation logic in the BaseTestCase. This approach is particularly suitable for mobile automation (iOS and Android), where you typically deal with a more limited set of devices compared to multiple browsers in web automation.
w:


Follow the below steps to implement this (Steps shown below remain same for Intellij IDEA and Eclipse IDE):

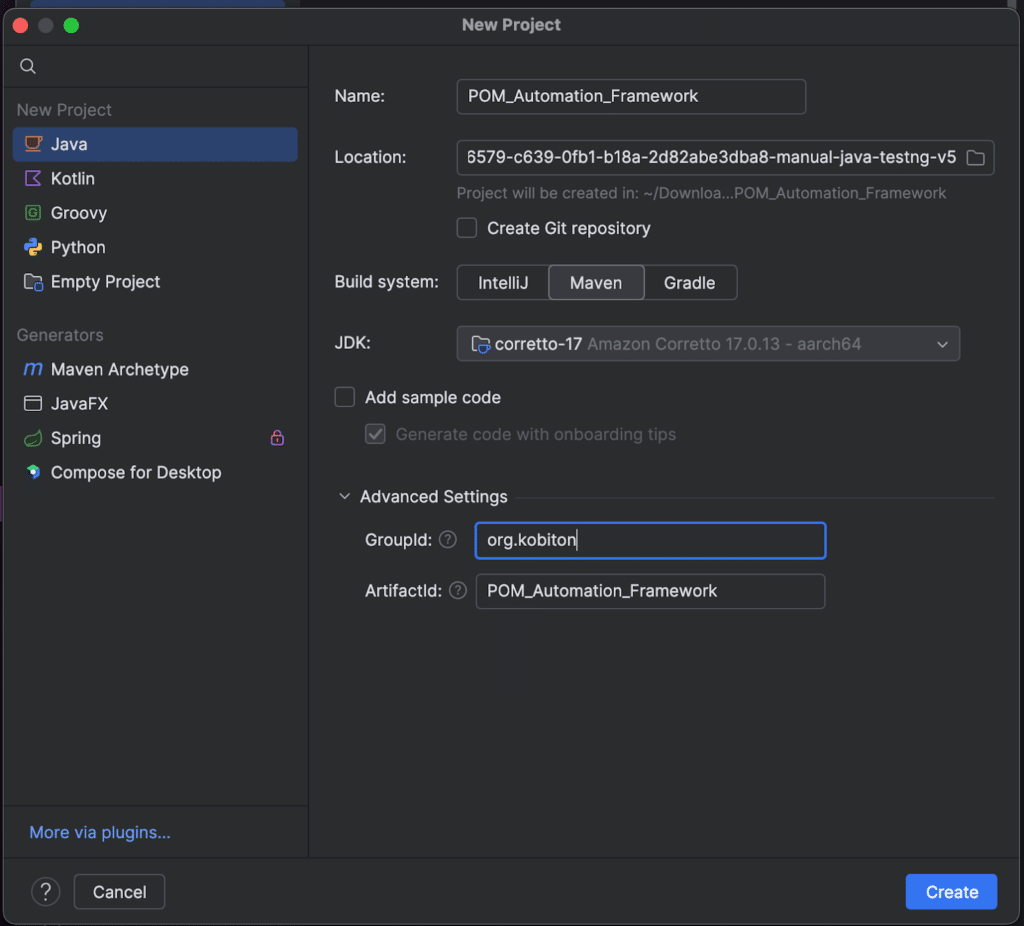
Figure-3: Create Java Project.
2. When you click on the Create button it will build the whole project and link the default dependencies.
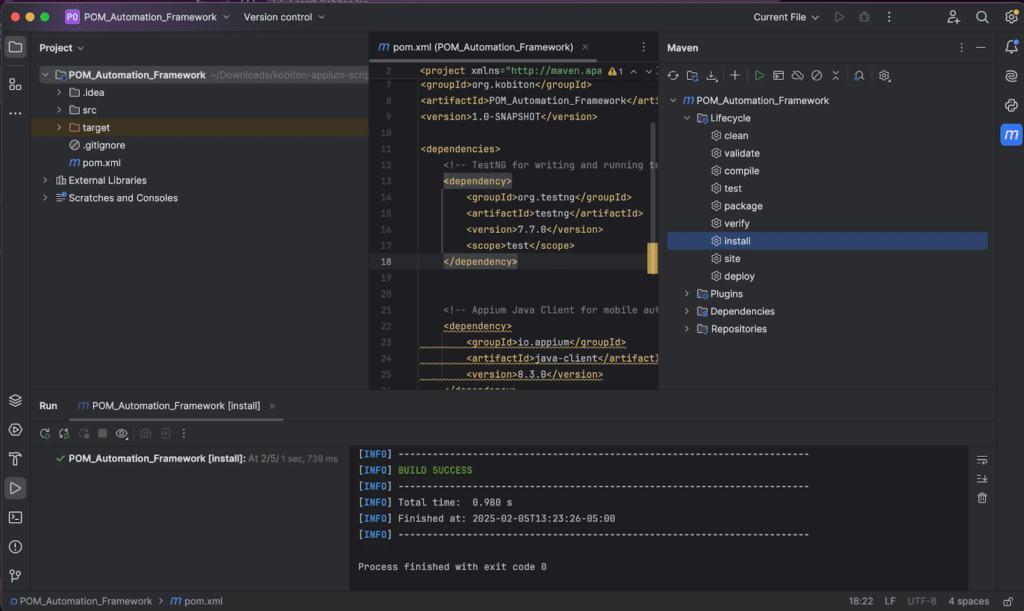
3. As we are using Maven as a build tool, the first thing you need to do is to add the Maven dependencies and Import the changes.

Figure-4: build Maven.
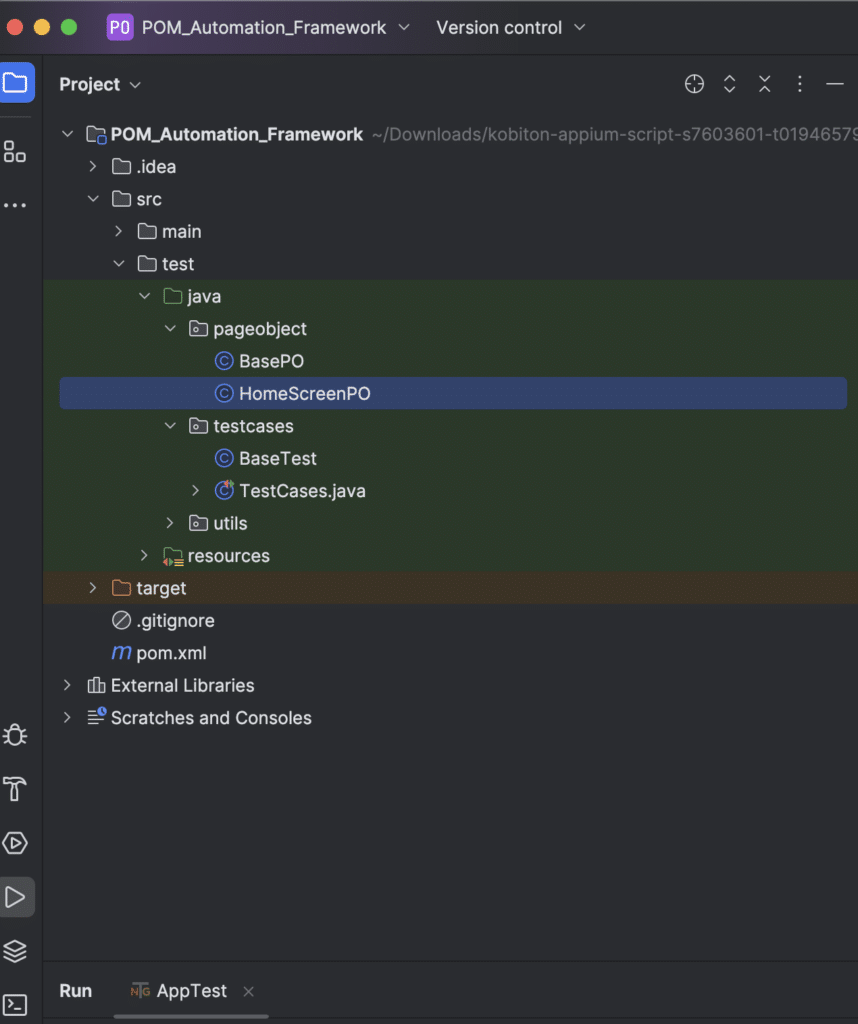
4. You can observe that there is a src directory created by default project structure

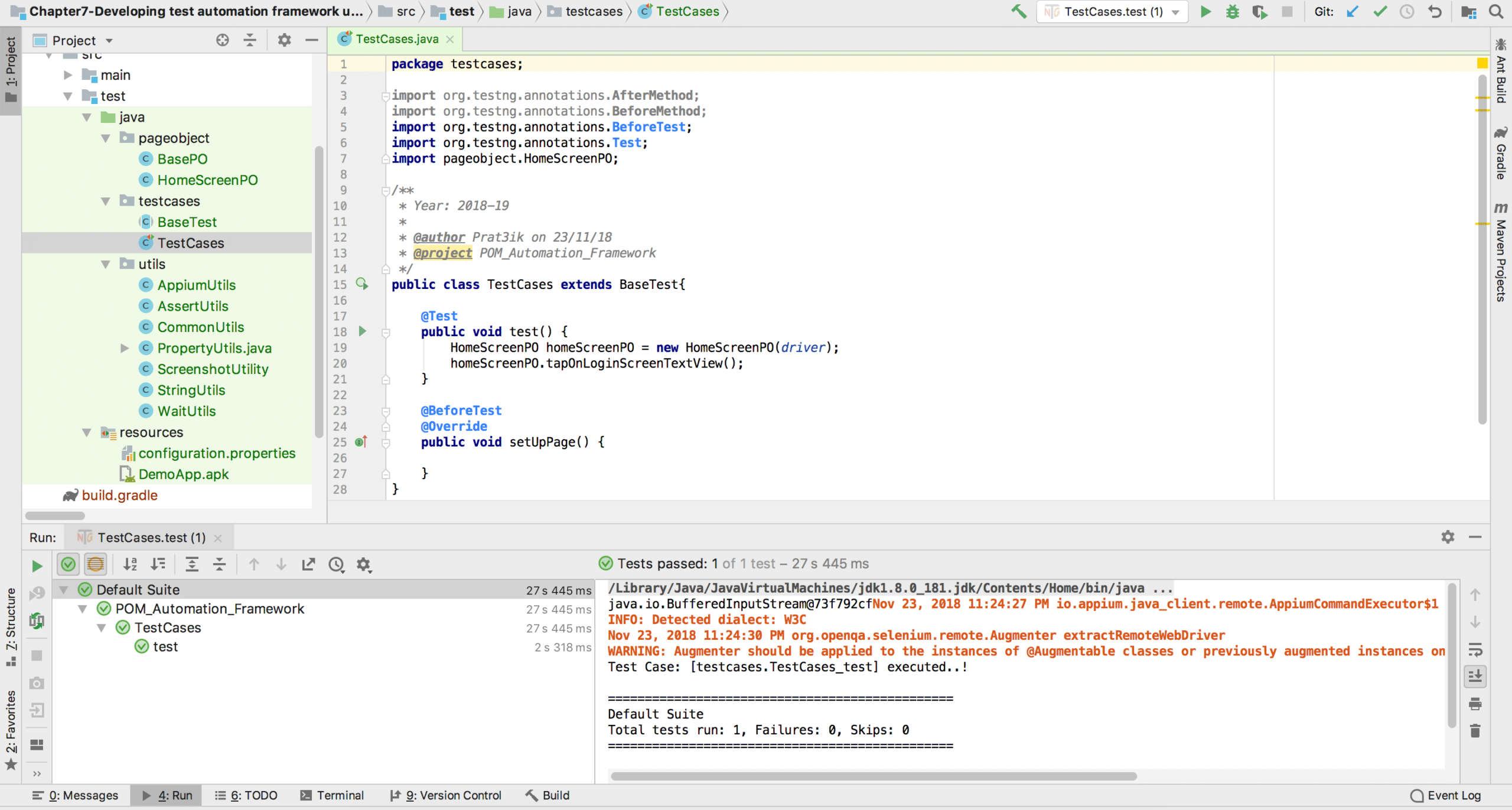
Figure 5: Project structure
We will walk through each piece of code so you understand how it all fits together.
Below is a minimal pom.xml showing how to include Appium Java Client 8+ (which supports Appium 2.0), TestNG, and related dependencies. Adjust versions as needed.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
[crayon-692ea6b8c7b33854603883 inline="true" ]<span class="line"><span style="color: #9EFFFF"><project</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> </span><span style="color: #FAD000; font-style: italic">xmlns</span><span style="color: #FF9D00">=</span><span style="color: #92FC79">"</span><span style="color: #A5FF90">http://maven.apache.org/POM/4.0.0</span><span style="color: #92FC79">"</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> </span><span style="color: #FAD000; font-style: italic">xmlns</span><span style="color: #E1EFFF">:</span><span style="color: #FAD000; font-style: italic">xsi</span><span style="color: #FF9D00">=</span><span style="color: #92FC79">"</span><span style="color: #A5FF90">http://www.w3.org/2001/XMLSchema-instance</span><span style="color: #92FC79">"</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> </span><span style="color: #FAD000; font-style: italic">xsi</span><span style="color: #E1EFFF">:</span><span style="color: #FAD000; font-style: italic">schemaLocation</span><span style="color: #FF9D00">=</span><span style="color: #92FC79">"</span><span style="color: #A5FF90">http://maven.apache.org/POM/4.0.0</span></span> <span class="line"></span> <span class="line"><span style="color: #A5FF90"> http://maven.apache.org/xsd/maven-4.0.0.xsd</span><span style="color: #92FC79">"</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><</span><span style="color: #80FFBB">modelVersion</span><span style="color: #9EFFFF">></span><span style="color: #FFFFFF">4.0.0</span><span style="color: #9EFFFF"></</span><span style="color: #80FFBB">modelVersion</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><</span><span style="color: #80FFBB">groupId</span><span style="color: #9EFFFF">></span><span style="color: #FFFFFF">org.kobiton</span><span style="color: #9EFFFF"></</span><span style="color: #80FFBB">groupId</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><</span><span style="color: #80FFBB">artifactId</span><span style="color: #9EFFFF">></span><span style="color: #FFFFFF">POM_Automation_Framework</span><span style="color: #9EFFFF"></</span><span style="color: #80FFBB">artifactId</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><version></span><span style="color: #FFFFFF">1.0-SNAPSHOT</span><span style="color: #9EFFFF"></version></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><properties></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><</span><span style="color: #80FFBB">maven.compiler.source</span><span style="color: #9EFFFF">></span><span style="color: #FFFFFF">17</span><span style="color: #9EFFFF"></</span><span style="color: #80FFBB">maven.compiler.source</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><</span><span style="color: #80FFBB">maven.compiler.target</span><span style="color: #9EFFFF">></span><span style="color: #FFFFFF">17</span><span style="color: #9EFFFF"></</span><span style="color: #80FFBB">maven.compiler.target</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><</span><span style="color: #80FFBB">project.build.sourceEncoding</span><span style="color: #9EFFFF">></span><span style="color: #FFFFFF">UTF-8</span><span style="color: #9EFFFF"></</span><span style="color: #80FFBB">project.build.sourceEncoding</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"></properties></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><dependencies></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> <!-- Appium Java Client 8.3.0 (brings in Selenium 4.28.x) --></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><dependency></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><</span><span style="color: #80FFBB">groupId</span><span style="color: #9EFFFF">></span><span style="color: #FFFFFF">io.appium</span><span style="color: #9EFFFF"></</span><span style="color: #80FFBB">groupId</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><</span><span style="color: #80FFBB">artifactId</span><span style="color: #9EFFFF">></span><span style="color: #FFFFFF">java-client</span><span style="color: #9EFFFF"></</span><span style="color: #80FFBB">artifactId</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><version></span><span style="color: #FFFFFF">9.3.0</span><span style="color: #9EFFFF"></version></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"></dependency></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> <!-- TestNG --></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><dependency></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><</span><span style="color: #80FFBB">groupId</span><span style="color: #9EFFFF">></span><span style="color: #FFFFFF">org.testng</span><span style="color: #9EFFFF"></</span><span style="color: #80FFBB">groupId</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><</span><span style="color: #80FFBB">artifactId</span><span style="color: #9EFFFF">></span><span style="color: #FFFFFF">testng</span><span style="color: #9EFFFF"></</span><span style="color: #80FFBB">artifactId</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><version></span><span style="color: #FFFFFF">7.7.1</span><span style="color: #9EFFFF"></version></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><scope></span><span style="color: #FFFFFF">test</span><span style="color: #9EFFFF"></scope></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"></dependency></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><dependency></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><</span><span style="color: #80FFBB">groupId</span><span style="color: #9EFFFF">></span><span style="color: #FFFFFF">org.seleniumhq.selenium</span><span style="color: #9EFFFF"></</span><span style="color: #80FFBB">groupId</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><</span><span style="color: #80FFBB">artifactId</span><span style="color: #9EFFFF">></span><span style="color: #FFFFFF">selenium-remote-driver</span><span style="color: #9EFFFF"></</span><span style="color: #80FFBB">artifactId</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><version></span><span style="color: #FFFFFF">4.28.1</span><span style="color: #9EFFFF"></version></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"></dependency></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> <!-- (Optional) SLF4J binding to remove the "NOP" logger warning --></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><dependency></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><</span><span style="color: #80FFBB">groupId</span><span style="color: #9EFFFF">></span><span style="color: #FFFFFF">org.slf4j</span><span style="color: #9EFFFF"></</span><span style="color: #80FFBB">groupId</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><</span><span style="color: #80FFBB">artifactId</span><span style="color: #9EFFFF">></span><span style="color: #FFFFFF">slf4j-simple</span><span style="color: #9EFFFF"></</span><span style="color: #80FFBB">artifactId</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><version></span><span style="color: #FFFFFF">2.0.7</span><span style="color: #9EFFFF"></version></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><scope></span><span style="color: #FFFFFF">test</span><span style="color: #9EFFFF"></scope></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"></dependency></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"></dependencies></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><build></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><plugins></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><plugin></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><</span><span style="color: #80FFBB">groupId</span><span style="color: #9EFFFF">></span><span style="color: #FFFFFF">org.apache.maven.plugins</span><span style="color: #9EFFFF"></</span><span style="color: #80FFBB">groupId</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><</span><span style="color: #80FFBB">artifactId</span><span style="color: #9EFFFF">></span><span style="color: #FFFFFF">maven-surefire-plugin</span><span style="color: #9EFFFF"></</span><span style="color: #80FFBB">artifactId</span><span style="color: #9EFFFF">></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"><version></span><span style="color: #FFFFFF">3.0.0-M9</span><span style="color: #9EFFFF"></version></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"></plugin></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"></plugins></span></span> <span class="line"></span> <span class="line"><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF"></build></span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"></project></span></span> |
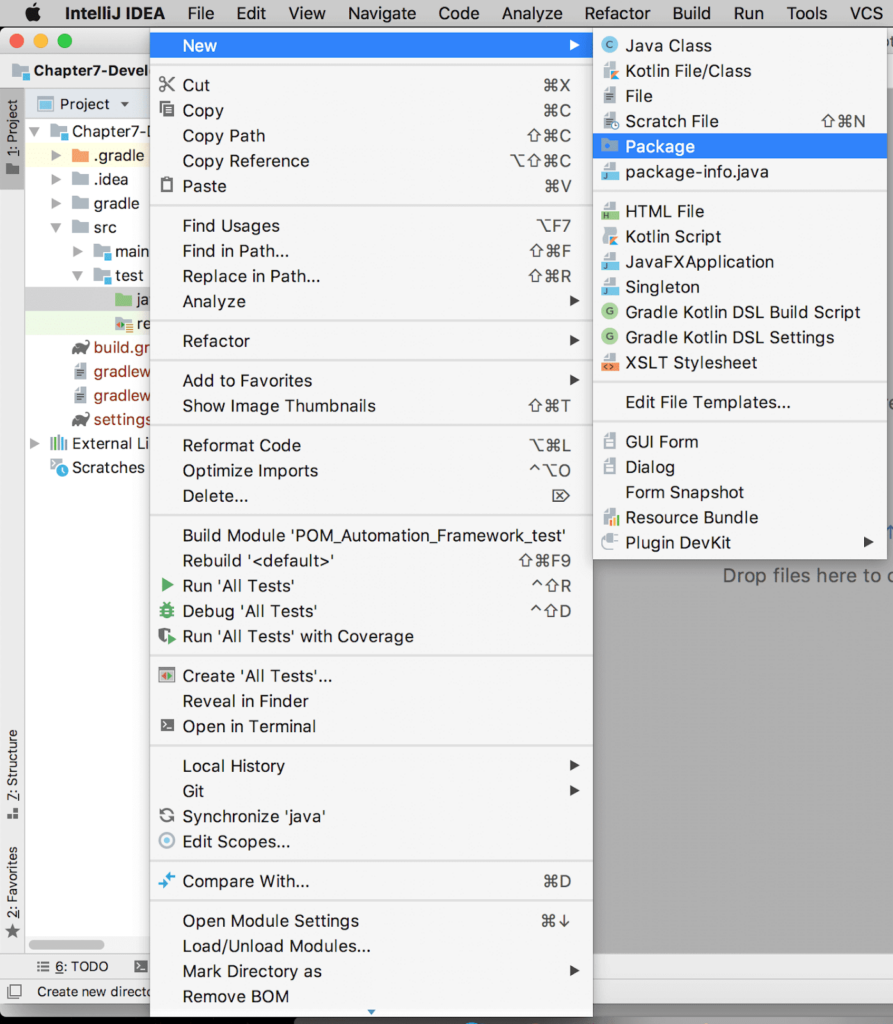
1. After adding the Appium and TestNG dependencies, we will create the Page Object package inside src > test > java

Figure-10: Adding new package inside src_test_java.
2. Using the same approach, add a testcases and utils package.

Figure-12: Package Name utils.png.

Figure-13: Package Name test cases.
Adding configuration.properties
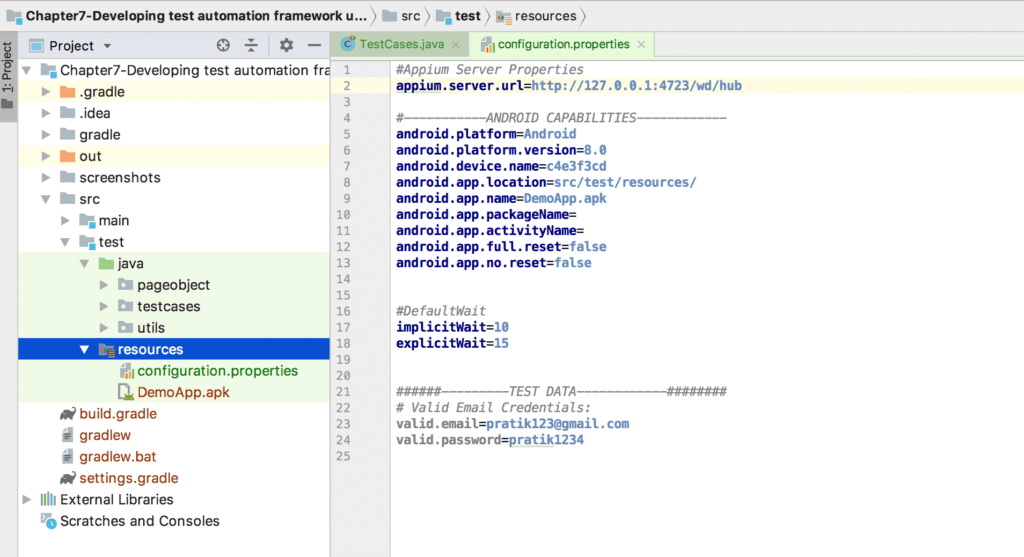
Our first step is to create a configuration.properties file under the src/test/resources/ directory. In Java-based automation frameworks, .properties files are commonly used to centralize configuration values (like device names, app package names, or URLs) in a single location.
This follows the Page Object Model principle of separating configuration details from the test logic. If you need to change the connected device name, for instance, you simply edit the value of the android.device.name key—no need to modify multiple test classes.
Here’s a sample of what the configuration.properties file might contain:
|
1 2 3 4 5 |
[crayon-692ea6b8c7b3a509727503 inline="true" ]<span class="line"><span style="color: #9EFFFF">android</span><span style="color: #E1EFFF">.</span><span style="color: #FFEE80">device</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">name</span><span style="color: #FF9D00">=</span><span style="color: #9EFFFF">emulator</span><span style="color: #FF9D00">-</span><span style="color: #FF628C">5554</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">android</span><span style="color: #E1EFFF">.</span><span style="color: #FFEE80">platform</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">version</span><span style="color: #FF9D00">=</span><span style="color: #FF628C">11</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">app</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">path</span><span style="color: #FF9D00">=/</span><span style="color: #9EFFFF">path</span><span style="color: #FF9D00">/</span><span style="color: #9EFFFF">to</span><span style="color: #FF9D00">/</span><span style="color: #9EFFFF">your</span><span style="color: #FF9D00">/</span><span style="color: #9EFFFF">app</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">apk</span></span> |
Note: You can load these values in your tests using Java’s Properties class to retrieve each key-value pair as needed.

Figure-14: configuration properties.
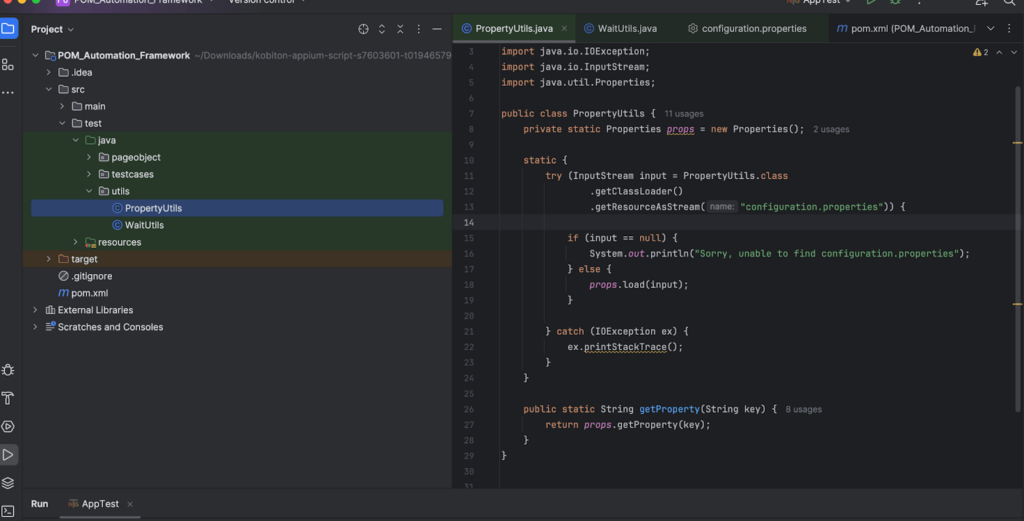
Goal: Provide a centralized way to read key-value pairs from configuration.properties (or other .properties files).
Why It’s Needed: Keeps your test code DRY (Don’t Repeat Yourself). Instead of re-writing file reading logic in multiple places, you only implement it once. Makes it easy to update or extend configuration access in the future (e.g., adding environment-specific properties).
Goal: Handle different types of waits (implicit, explicit, fluent) to synchronize your test scripts with the UI loading times.
Why It’s Needed: Avoids flaky or brittle tests by introducing proper wait conditions (e.g., wait until a new element appears on the screen). Encapsulates repeated wait logic (e.g., for specific locators) into reusable methods.

Figure-15: utils PropertyUtils.
Figure-16: utils WaitUtils.
In a well-structured test automation framework (especially one following the Page Object Model), a BaseTestCase class serves several important purposes:
Here’s a quick overview of some commonly used TestNG annotations:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
[crayon-692ea6b8c7b3e974773814 inline="true" ]<span class="line"><span style="color: #FF9D00">import</span><span style="color: #9EFFFF"> org.testng.annotations.AfterMethod;</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">import org.testng.annotations.BeforeMethod;</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">import org.testng.annotations.Test;</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">public class TestCases </span><span style="color: #E1EFFF">{</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> @BeforeMethod</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> public void setUp() {</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> System.out.println("Before Method executed..!");</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> </span><span style="color: #E1EFFF">}</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> @Test</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> public void test() </span><span style="color: #E1EFFF">{</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> System.out.println("Test");</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> </span><span style="color: #E1EFFF">}</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> @AfterMethod</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> public void tearDown() </span><span style="color: #E1EFFF">{</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> System.out.println("After Method executed..!");</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> </span><span style="color: #E1EFFF">}</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">}</span></span> |
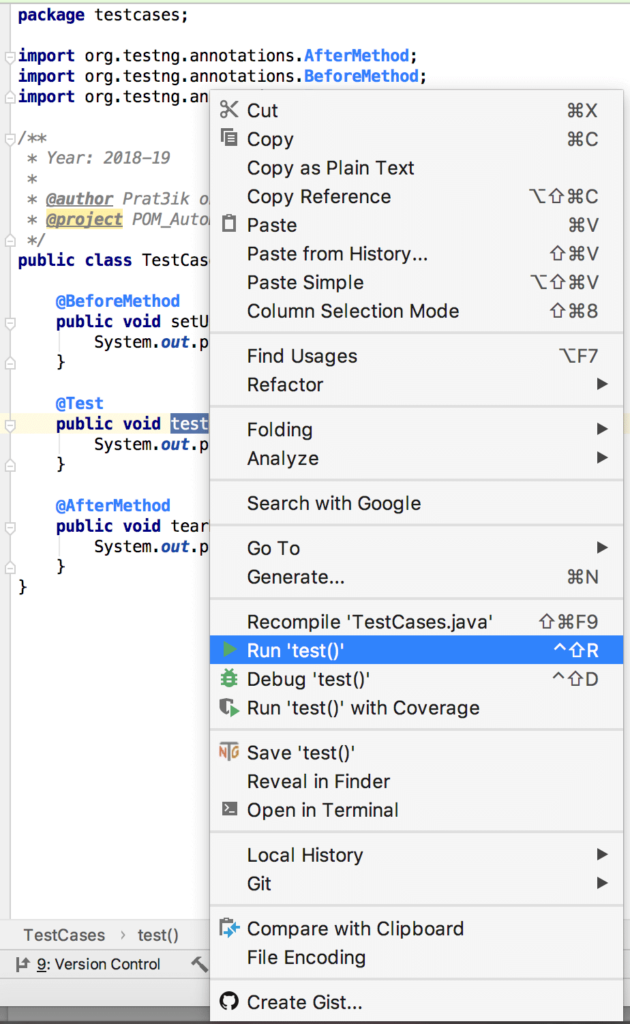
Have a look at the below screenshot to get the idea how to execute the test case and refer to the second screenshot for output of the above program.

Figure-17: Execute the TestNG test.
You can learn more about TestNG Annotations here: https://www.tutorialspoint.com/testng/testng_basic_annotations.htm
The idea is to put the code for creation of the WebDriver object inside @BeforeMethod, because we want the webdriver object in place before starting the test case(method). Please refer below code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
[crayon-692ea6b8c7b47945989459 inline="true" ]<span class="line"><span style="color: #E1EFFF">@</span><span style="color: #9EFFFF">BeforeMethod</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">public</span><span style="color: #FFFFFF"> </span><span style="color: #FF9D00">void</span><span style="color: #FFFFFF"> </span><span style="color: #FAD000">setUpAppium</span><span style="color: #E1EFFF">()</span><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF">throws</span><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF">MalformedURLException</span><span style="color: #FFFFFF"> </span><span style="color: #E1EFFF">{</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> DesiredCapabilities capabilities </span><span style="color: #FF9D00">=</span><span style="color: #9EFFFF"> </span><span style="color: #FF9D00">new</span><span style="color: #9EFFFF"> </span><span style="color: #FAD000">DesiredCapabilities</span><span style="color: #E1EFFF">();</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> </span><span style="color: #FAD000">setDesiredCapabilitiesForAndroid</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">capabilities</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> driver </span><span style="color: #FF9D00">=</span><span style="color: #9EFFFF"> </span><span style="color: #FF9D00">new</span><span style="color: #9EFFFF"> </span><span style="color: #FAD000">AppiumDriver</span><span style="color: #E1EFFF">(</span><span style="color: #FF9D00">new</span><span style="color: #9EFFFF"> </span><span style="color: #FAD000">URL</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">APPIUM_SERVER_URL</span><span style="color: #E1EFFF">),</span><span style="color: #9EFFFF"> capabilities</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #E1EFFF">}</span></span> <span class="line"></span> <span class="line"><span style="color: #B362FF; font-style: italic">/**</span></span> <span class="line"></span> <span class="line"><span style="color: #B362FF; font-style: italic"> * It will set the DesiredCapabilities for the local execution</span></span> <span class="line"></span> <span class="line"><span style="color: #B362FF; font-style: italic"> *</span></span> <span class="line"></span> <span class="line"><span style="color: #B362FF; font-style: italic"> * </span><span style="color: #FF9D00; font-style: italic">@param</span><span style="color: #B362FF; font-style: italic"> </span><span style="color: #9EFFFF; font-style: italic">desiredCapabilities</span></span> <span class="line"></span> <span class="line"><span style="color: #B362FF; font-style: italic"> */</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">private</span><span style="color: #FFFFFF"> </span><span style="color: #FF9D00">void</span><span style="color: #FFFFFF"> </span><span style="color: #FAD000">setDesiredCapabilitiesForAndroid</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">DesiredCapabilities</span><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF">desiredCapabilities</span><span style="color: #E1EFFF">)</span><span style="color: #FFFFFF"> </span><span style="color: #E1EFFF">{</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">String PLATFORM_NAME </span><span style="color: #FF9D00">=</span><span style="color: #9EFFFF"> PropertyUtils</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">getProperty</span><span style="color: #E1EFFF">(</span><span style="color: #92FC79">"</span><span style="color: #A5FF90">android.platform</span><span style="color: #92FC79">"</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">String PLATFORM_VERSION </span><span style="color: #FF9D00">=</span><span style="color: #9EFFFF"> PropertyUtils</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">getProperty</span><span style="color: #E1EFFF">(</span><span style="color: #92FC79">"</span><span style="color: #A5FF90">android.platform.version</span><span style="color: #92FC79">"</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">String APP_NAME </span><span style="color: #FF9D00">=</span><span style="color: #9EFFFF"> PropertyUtils</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">getProperty</span><span style="color: #E1EFFF">(</span><span style="color: #92FC79">"</span><span style="color: #A5FF90">android.app.name</span><span style="color: #92FC79">"</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">String APP_RELATIVE_PATH </span><span style="color: #FF9D00">=</span><span style="color: #9EFFFF"> PropertyUtils</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">getProperty</span><span style="color: #E1EFFF">(</span><span style="color: #92FC79">"</span><span style="color: #A5FF90">android.app.location</span><span style="color: #92FC79">"</span><span style="color: #E1EFFF">)</span><span style="color: #9EFFFF"> </span><span style="color: #FF9D00">+</span><span style="color: #9EFFFF"> APP_NAME</span><span style="color: #E1EFFF">;</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">String APP_PATH </span><span style="color: #FF9D00">=</span><span style="color: #9EFFFF"> </span><span style="color: #FAD000">getAbsolutePath</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">APP_RELATIVE_PATH</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">String DEVICE_NAME </span><span style="color: #FF9D00">=</span><span style="color: #9EFFFF"> PropertyUtils</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">getProperty</span><span style="color: #E1EFFF">(</span><span style="color: #92FC79">"</span><span style="color: #A5FF90">android.device.name</span><span style="color: #92FC79">"</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">String APP_PACKAGE_NAME </span><span style="color: #FF9D00">=</span><span style="color: #9EFFFF"> PropertyUtils</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">getProperty</span><span style="color: #E1EFFF">(</span><span style="color: #92FC79">"</span><span style="color: #A5FF90">android.app.packageName</span><span style="color: #92FC79">"</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">String APP_ACTIVITY_NAME </span><span style="color: #FF9D00">=</span><span style="color: #9EFFFF"> PropertyUtils</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">getProperty</span><span style="color: #E1EFFF">(</span><span style="color: #92FC79">"</span><span style="color: #A5FF90">android.app.activityName</span><span style="color: #92FC79">"</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">String APP_FULL_RESET </span><span style="color: #FF9D00">=</span><span style="color: #9EFFFF"> PropertyUtils</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">getProperty</span><span style="color: #E1EFFF">(</span><span style="color: #92FC79">"</span><span style="color: #A5FF90">android.app.full.reset</span><span style="color: #92FC79">"</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">String APP_NO_RESET </span><span style="color: #FF9D00">=</span><span style="color: #9EFFFF"> PropertyUtils</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">getProperty</span><span style="color: #E1EFFF">(</span><span style="color: #92FC79">"</span><span style="color: #A5FF90">android.app.no.reset</span><span style="color: #92FC79">"</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">desiredCapabilities</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">setCapability</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">MobileCapabilityType</span><span style="color: #E1EFFF">.</span><span style="color: #9EFFFF">AUTOMATION_NAME</span><span style="color: #E1EFFF">,</span><span style="color: #9EFFFF"> </span><span style="color: #92FC79">"</span><span style="color: #A5FF90">uiautomator2</span><span style="color: #92FC79">"</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">desiredCapabilities</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">setCapability</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">MobileCapabilityType</span><span style="color: #E1EFFF">.</span><span style="color: #9EFFFF">DEVICE_NAME</span><span style="color: #E1EFFF">,</span><span style="color: #9EFFFF"> DEVICE_NAME</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">desiredCapabilities</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">setCapability</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">MobileCapabilityType</span><span style="color: #E1EFFF">.</span><span style="color: #9EFFFF">PLATFORM_NAME</span><span style="color: #E1EFFF">,</span><span style="color: #9EFFFF"> PLATFORM_NAME</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">desiredCapabilities</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">setCapability</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">MobileCapabilityType</span><span style="color: #E1EFFF">.</span><span style="color: #9EFFFF">PLATFORM_VERSION</span><span style="color: #E1EFFF">,</span><span style="color: #9EFFFF"> PLATFORM_VERSION</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">desiredCapabilities</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">setCapability</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">MobileCapabilityType</span><span style="color: #E1EFFF">.</span><span style="color: #9EFFFF">APP</span><span style="color: #E1EFFF">,</span><span style="color: #9EFFFF"> APP_PATH</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">desiredCapabilities</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">setCapability</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">AndroidMobileCapabilityType</span><span style="color: #E1EFFF">.</span><span style="color: #9EFFFF">APP_PACKAGE</span><span style="color: #E1EFFF">,</span><span style="color: #9EFFFF"> APP_PACKAGE_NAME</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">desiredCapabilities</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">setCapability</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">AndroidMobileCapabilityType</span><span style="color: #E1EFFF">.</span><span style="color: #9EFFFF">APP_ACTIVITY</span><span style="color: #E1EFFF">,</span><span style="color: #9EFFFF"> APP_ACTIVITY_NAME</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">desiredCapabilities</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">setCapability</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">MobileCapabilityType</span><span style="color: #E1EFFF">.</span><span style="color: #9EFFFF">FULL_RESET</span><span style="color: #E1EFFF">,</span><span style="color: #9EFFFF"> APP_FULL_RESET</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">desiredCapabilities</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">setCapability</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">MobileCapabilityType</span><span style="color: #E1EFFF">.</span><span style="color: #9EFFFF">NO_RESET</span><span style="color: #E1EFFF">,</span><span style="color: #9EFFFF"> APP_NO_RESET</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> desiredCapabilities</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">setCapability</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">AndroidMobileCapabilityType</span><span style="color: #E1EFFF">.</span><span style="color: #9EFFFF">AUTO_GRANT_PERMISSIONS</span><span style="color: #E1EFFF">,</span><span style="color: #9EFFFF"> </span><span style="color: #FF628C">true</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #E1EFFF">}</span></span> <span class="line"></span> <span class="line"><span style="color: #B362FF; font-style: italic">// To get Absolute Path from Relative Path</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">private</span><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF">static</span><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF">String</span><span style="color: #FFFFFF"> </span><span style="color: #FAD000">getAbsolutePath</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">String</span><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF">appRelativePath</span><span style="color: #E1EFFF">){</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> File file </span><span style="color: #FF9D00">=</span><span style="color: #9EFFFF"> </span><span style="color: #FF9D00">new</span><span style="color: #9EFFFF"> </span><span style="color: #FAD000">File</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">appRelativePath</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> </span><span style="color: #FF9D00">return</span><span style="color: #9EFFFF"> file</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">getAbsolutePath</span><span style="color: #E1EFFF">();</span></span> <span class="line"></span> <span class="line"><span style="color: #E1EFFF">}</span></span> <span class="line"></span> <span class="line"><span style="color: #B362FF; font-style: italic">/**</span></span> <span class="line"></span> <span class="line"><span style="color: #B362FF; font-style: italic">* This will quite the android driver instance</span></span> <span class="line"></span> <span class="line"><span style="color: #B362FF; font-style: italic">*/</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">private</span><span style="color: #FFFFFF"> </span><span style="color: #FF9D00">void</span><span style="color: #FFFFFF"> </span><span style="color: #FAD000">quitDriver</span><span style="color: #E1EFFF">()</span><span style="color: #FFFFFF"> </span><span style="color: #E1EFFF">{</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> </span><span style="color: #FF9D00">try</span><span style="color: #9EFFFF"> </span><span style="color: #E1EFFF">{</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> </span><span style="color: #FB94FF">this</span><span style="color: #E1EFFF">.</span><span style="color: #FFEE80">driver</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">quit</span><span style="color: #E1EFFF">();</span></span> <span class="line"></span> <span class="line"><span style="color: #E1EFFF">}</span><span style="color: #9EFFFF"> </span><span style="color: #FF9D00">catch</span><span style="color: #9EFFFF"> </span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">Exception e</span><span style="color: #E1EFFF">)</span><span style="color: #9EFFFF"> </span><span style="color: #E1EFFF">{</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> e</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">printStackTrace</span><span style="color: #E1EFFF">();</span></span> <span class="line"></span> <span class="line"><span style="color: #E1EFFF">}</span></span> <span class="line"></span> <span class="line"><span style="color: #E1EFFF">}</span></span> |
This code illustrates how you can leverage the @BeforeMethod and @AfterMethodto leverage WebDriver object creation and deletion.
Every Test Case class file extends the Above BaseTest Class file, so all the methods in the BaseTest class file are visible and applicable to extending classes(TestCases) and eventually you don’t need to provide any extra code at your TestCase level to manage the WebDriver creation and deletion. You just have to focus on Test methods creation on the TestCases.java file.
4. Add a BasePO Class under the pageobject package.
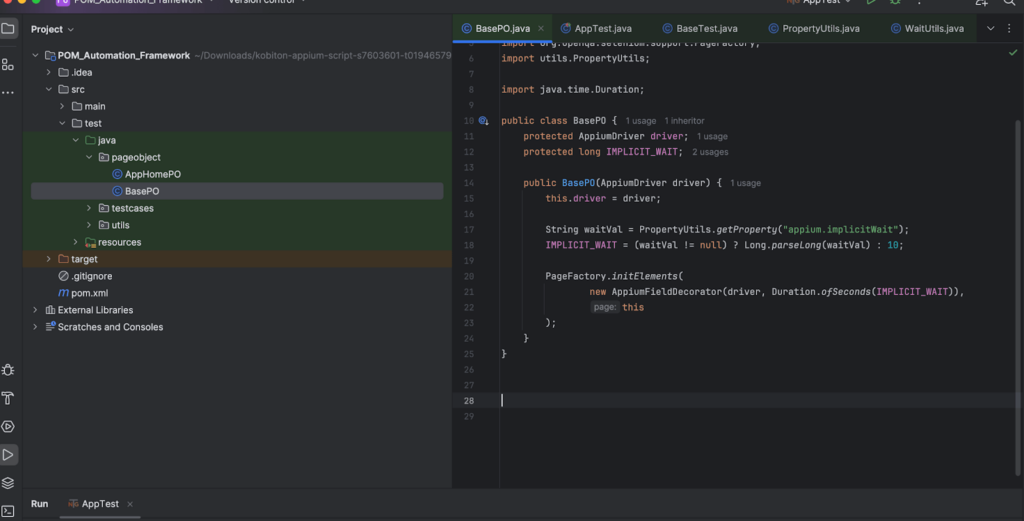
5. Below code is responsible to initialize the web elements:
|
1 2 3 4 5 |
[crayon-692ea6b8c7b4c993738121 inline="true" ]<span class="line"><span style="color: #9EFFFF">private</span><span style="color: #FFFFFF"> </span><span style="color: #FF9D00">void</span><span style="color: #FFFFFF"> </span><span style="color: #FAD000">initElements</span><span style="color: #E1EFFF">()</span><span style="color: #FFFFFF"> </span><span style="color: #E1EFFF">{</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> PageFactory</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">initElements</span><span style="color: #E1EFFF">(</span><span style="color: #FF9D00">new</span><span style="color: #9EFFFF"> </span><span style="color: #FAD000">AppiumFieldDecorator</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">driver</span><span style="color: #E1EFFF">,</span><span style="color: #9EFFFF"> Duration</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">ofSeconds</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">IMPLICIT_WAIT</span><span style="color: #E1EFFF">)),</span><span style="color: #9EFFFF"> </span><span style="color: #FB94FF">this</span><span style="color: #E1EFFF">);</span></span> <span class="line"></span> <span class="line"><span style="color: #E1EFFF">}</span></span> |
Now every other Page Object class like LoginPO will extend the BasePO class, so the constructor of BasePO is always called first and initElements method will be called on BasePO constructor. In simple language, initElements will always called first whenever any Page Object class gets called.

Figure-19: BasePO.
Here you can also see some objects and variables defined. IMPLICIT_WAIT is getting the values defined in the properties file of java which will be stored under resources/ dir.
In the Page Object class, you need to define the element’s locators using the below approach:
For iOS:
|
1 2 3 |
[crayon-692ea6b8c7b50671809964 inline="true" ]<span class="line"><span style="color: #E1EFFF">@</span><span style="color: #FAD000">iOSFindBy</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">xpath </span><span style="color: #FF9D00">=</span><span style="color: #9EFFFF"> “</span><span style="color: #B362FF; font-style: italic">//XCUIElementTypeTextField”)</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">IOSElement emailTextField;</span></span> |
For Android:
@AndroidFindBy(xpath = “//android.widget.TextView[@text=’Login Screen’]”)
AndroidElement loginScreenTextView;
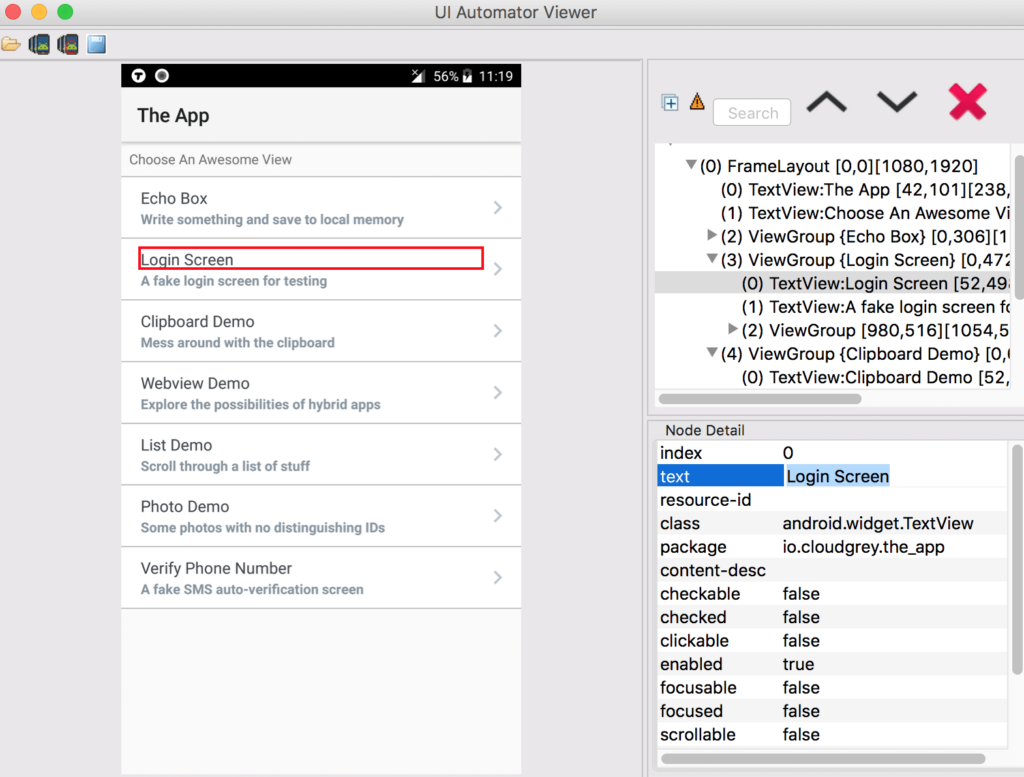
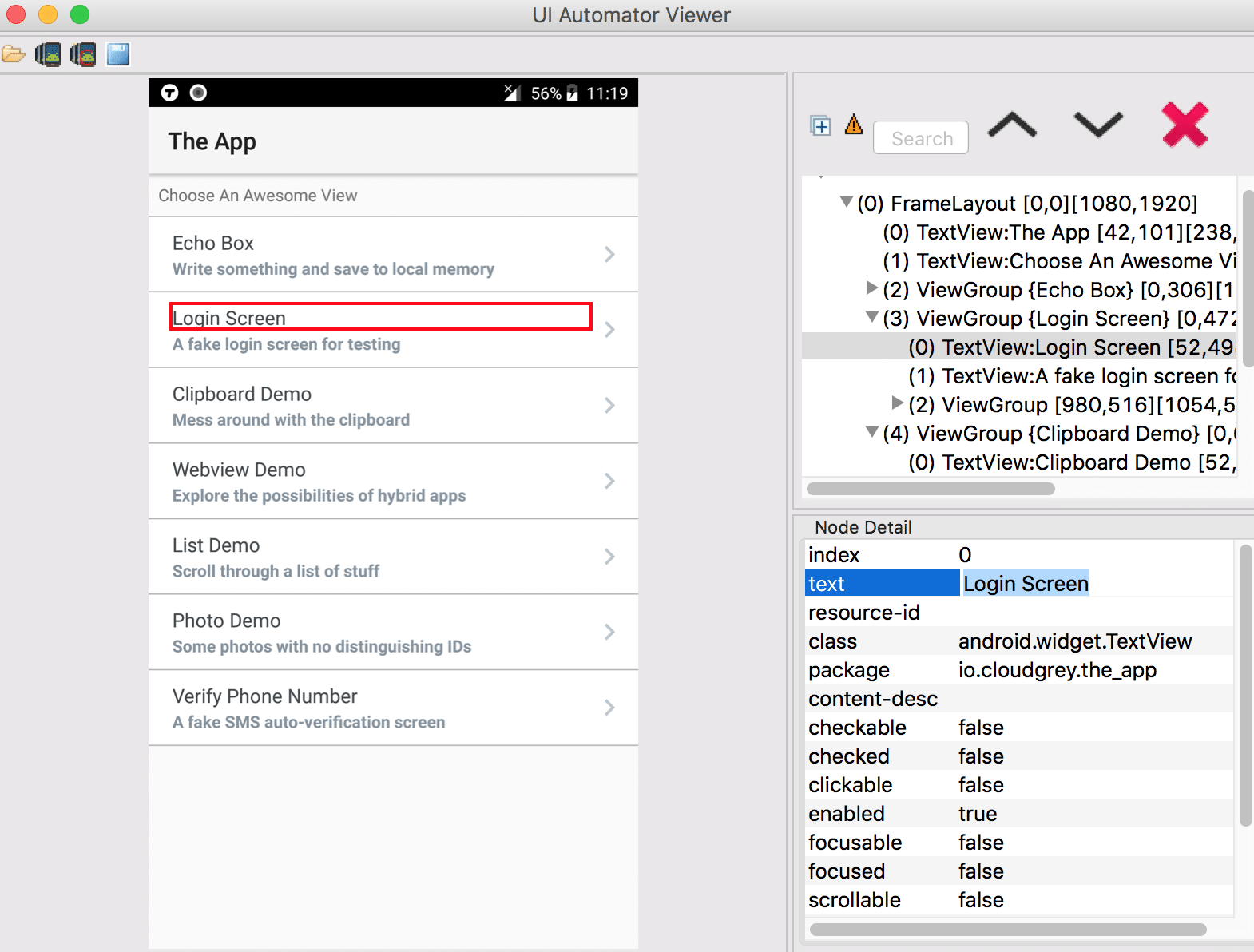
In this example, we will work with the sample Android application and we will use the UiAutomatorViewer inspection tool as it is a speedy way to get the element’s locator.
In the below screenshot we get the locator for Login Screen Textview.

Figure-20: UiAutomatorViewer for Android Application.
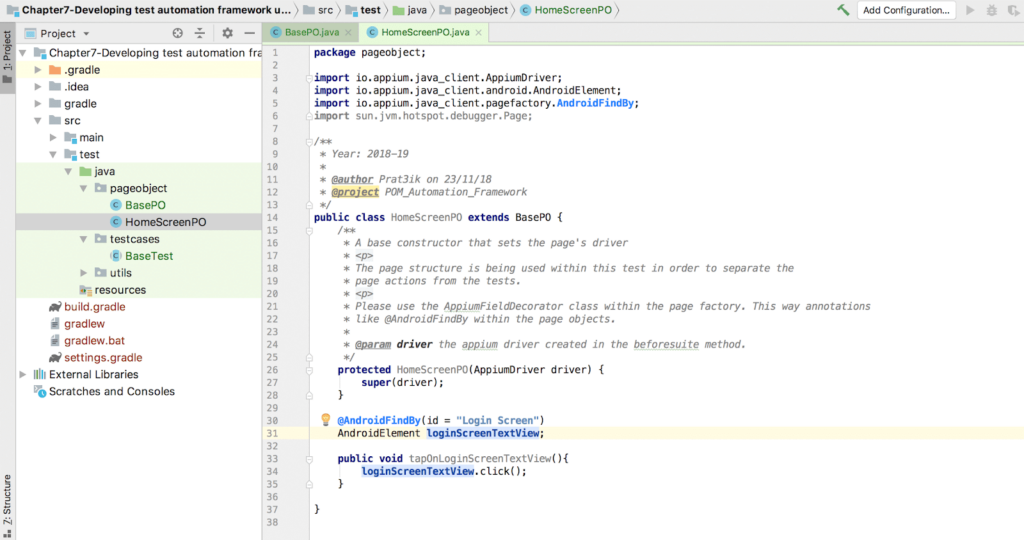
And you can create methods in the Page Object class (like in LoginPO) for the element locators, for example, if you want to Tap on Login TextView, then you can create a method such as tapOnLoginScreenTextView().
HomeScreenPO.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
[crayon-692ea6b8c7b54850991663 inline="true" ]<span class="line"><span style="color: #FF9D00">package</span><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF">pageobject</span><span style="color: #E1EFFF">;</span></span> <span class="line"></span> <span class="line"><span style="color: #FF9D00">import</span><span style="color: #9EFFFF"> io.appium.java_client.AppiumDriver;</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">import io.appium.java_client.android.AndroidElement;</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">import io.appium.java_client.pagefactory.AndroidFindBy;</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">public class HomeScreenPO extends BasePO </span><span style="color: #E1EFFF">{</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> public HomeScreenPO(AppiumDriver driver) {</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> super(driver);</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> </span><span style="color: #E1EFFF">}</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> @AndroidFindBy(xpath = </span><span style="color: #92FC79">"</span><span style="color: #A5FF90">//android.widget.TextView[@text='Login Screen']</span><span style="color: #92FC79">"</span><span style="color: #9EFFFF">)</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> AndroidElement loginScreenTextView;</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> </span><span style="color: #B362FF; font-style: italic">/**</span></span> <span class="line"></span> <span class="line"><span style="color: #B362FF; font-style: italic"> * This method will click on Login Screen textview.</span></span> <span class="line"></span> <span class="line"><span style="color: #B362FF; font-style: italic"> */</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> public void tapOnLoginScreenTextView()</span><span style="color: #E1EFFF">{</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> loginScreenTextView.click();</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF"> </span><span style="color: #E1EFFF">}</span></span> <span class="line"></span> <span class="line"><span style="color: #9EFFFF">}</span></span> |

Figure-21: HomeScreenPO.png
6. Now that we have created our first Page Object class and added our first locator into it, we are ready to create a very basic simple test on TestCase
7. Before creating the test case you need to provide the correct path to the application. You can either:

In our example we will use the locally resided .apk file.
NOTE: Before executing the Test Case make sure that the Appium mobile automation test server is running on https://127.0.0.1:4723/wd/hub
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
[crayon-692ea6b8c7b58398836061 inline="true" ]<span class="line"><span style="color: #9EFFFF">TestCases</span><span style="color: #E1EFFF">.</span><span style="color: #FAD000">java</span></span> <span class="line"></span> <span class="line"><span style="color: #FF9D00">package</span><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF">testcases</span><span style="color: #E1EFFF">;</span></span> <span class="line"><span style="color: #FF9D00">import</span><span style="color: #9EFFFF"> org.testng.annotations.AfterMethod;</span></span> <span class="line"><span style="color: #9EFFFF">import org.testng.annotations.BeforeMethod;</span></span> <span class="line"><span style="color: #9EFFFF">import org.testng.annotations.BeforeTest;</span></span> <span class="line"><span style="color: #9EFFFF">import org.testng.annotations.Test;</span></span> <span class="line"><span style="color: #9EFFFF">import pageobject.HomeScreenPO;</span></span> <span class="line"></span> <span class="line"><span style="color: #B362FF; font-style: italic">/**</span></span> <span class="line"><span style="color: #B362FF; font-style: italic"> * Year: 2018-19</span></span> <span class="line"><span style="color: #B362FF; font-style: italic"> *</span></span> <span class="line"><span style="color: #B362FF; font-style: italic"> * </span><span style="color: #FF9D00; font-style: italic">@author</span><span style="color: #B362FF; font-style: italic"> </span><span style="color: #9EFFFF; font-style: italic">Prat3ik on 23</span><span style="color: #B362FF; font-style: italic">/11/18</span></span> <span class="line"><span style="color: #B362FF; font-style: italic"> * </span><span style="color: #FF9D00; font-style: italic">@project</span><span style="color: #B362FF; font-style: italic"> POM_Automation_Framework</span></span> <span class="line"><span style="color: #B362FF; font-style: italic"> */</span></span> <span class="line"><span style="color: #9EFFFF">public class TestCases extends BaseTest</span><span style="color: #E1EFFF">{</span></span> <span class="line"><span style="color: #9EFFFF"> @Test</span></span> <span class="line"><span style="color: #9EFFFF"> public void test() {</span></span> <span class="line"><span style="color: #9EFFFF"> HomeScreenPO homeScreenPO = new HomeScreenPO(driver);</span></span> <span class="line"><span style="color: #9EFFFF"> homeScreenPO.tapOnLoginScreenTextView();</span></span> <span class="line"><span style="color: #9EFFFF"> </span><span style="color: #E1EFFF">}</span></span> <span class="line"><span style="color: #9EFFFF"> @BeforeTest</span></span> <span class="line"><span style="color: #9EFFFF"> @Override</span></span> <span class="line"><span style="color: #9EFFFF"> public void setUpPage() </span><span style="color: #E1EFFF">{</span></span> <span class="line"><span style="color: #9EFFFF"> </span><span style="color: #E1EFFF">}</span></span> <span class="line"><span style="color: #9EFFFF">}</span></span> |
Execute the above test by selecting the test method > Right Click > Run ‘test()’

If you can execute the test case successfully, then you will get the above screenshot.
Once you’ve completed all the setup and run your test, you should see a success message or screenshot similar to the one shown above.
You can find the complete code for this framework here: (GitHub link)
It might seem like a lot of setup for a single test, but remember that this groundwork enables quick scaling. Adding new test cases now simply means creating a new Test class and leveraging your existing Page Objects and utilities.
Imagine your next release changes the UI and breaks a locator. With this framework, you only need to update that one locator in the relevant Page Object (e.g., HomeScreenPO.java if the login button has changed). There’s no need to hunt through every test file, which saves you significant time and frustration.
This maintainability is one of the greatest strengths of the Page Object Model: you spend time upfront, but you save exponentially more time when your app evolves (which it always does!).

Change the Locator: After getting the right locator you just need to change it with an old and incorrect locator, so In HomeScreenPO.java file you just need to replace the old locator with the new locator.
|
1 2 |
[crayon-692ea6b8c7b5c617284766 inline="true" ]<span class="line"><span style="color: #E1EFFF">@</span><span style="color: #FAD000">AndroidFindBy</span><span style="color: #E1EFFF">(</span><span style="color: #9EFFFF">xpath </span><span style="color: #FF9D00">=</span><span style="color: #9EFFFF"> </span><span style="color: #92FC79">"</span><span style="color: #A5FF90">//android.widget.Button[@text='Login Screen']</span><span style="color: #92FC79">"</span><span style="color: #E1EFFF">)</span></span> <span class="line"><span style="color: #9EFFFF">AndroidElement</span><span style="color: #FFFFFF"> </span><span style="color: #9EFFFF">loginScreenTextView</span><span style="color: #E1EFFF">;</span></span> |
That’s it! As you can see, we just need to change the locator in the Page Object class and everything works normally again – that is the beauty of using this Appium framework! If you are not using the Appium framework, then you might need to change the locator from every affected place in code, which is not advisable and can also break something else.
Structuring your test cases like this will make for a far more maintainable test automation suite. Learning the rigors to do it following this design pattern will benefit you and your organization for years to come!