
The AI that’s actually Intelligent: unveiling the new Kobiton NOVA AI Engine

Erin Bailey
While we went in-depth on this a few weeks ago in our last blog, I will quickly recap what Visual Testing is here. If you missed that blog, and you want to learn more about the “What, why, and when” of Visual Testing, I highly recommend you check it out!
However, for the purpose of this blog, let’s quickly recap what Visual Testing “is,” at least according to the wider market.
As systems were built that are able to “look at” and recognize the visual elements of a screen or UI (think OCR, Tesla’s driving tech, Image recognition, computer vision, etc.), a whole new breed of testing has been born: Visual Testing. But what is it?
One of the pioneers in the Visual Testing space, Applitools, phrases it as:
“Visual testing is the automated process of comparing the visible output of an app or website against a baseline image. In its most basic form, visual testing, sometimes referred to as snapshot testing compares differences in an image by looking at pixel variations.”
So, basically, according to Applitools, Visual Testing is here to compare what you’ve already built against baselines, and then point out the differences so that you can capture both visual issues and functional issues that happen to render visually.
I’ll be completely transparent on this: I was impressed when the first Visual Testing tools were brought to market. After all, I think we can all remember certain mobile experiences where some sort of Visual issue got in the way of us being able to use our app or site and derive value. It was the first wave of Visual Testing solutions that took a shot at addressing this.
And I think that they did a decent job, just not so much for mobile.
These first attempts at Visual Testing were really built for desktop web, with some offering minimal solutions around mobile. That’s where Kobiton has taken the space forward. As with everything, we’ve started with the “hard part” first. With no HTML equivalent, mobile is simply more difficult to build automated testing (of any kind) for, but it’s where we first set our sights as the world’s only true Mobile Experience platform.

While I could go into all of the details around how the Kobiton solution is truly optimized for mobile, I think that our Visual Testing page will do this info the best justice. However to quickly summarize, here are just a few things that you are able to take advantage of with Kobiton Visual Testing:

Our first version of mobile-optimized Visual Testing made Visual Validation better for mobile teams, but we never planned to stop there. Visual validation compares one baseline visual output to the visual outputs across other devices, Operating Systems, etc., but, what about getting to the baseline in the first place? What about the ability to test what your UI designers have built and not just test the validity of requirements met, but actually test the beauty of what those requirements have defined for the UI. In other words, given the technology already built for Visual Validation, image recognition, OCR, etc., why can’t we offer solutions that are going to look at your UI and tell you exactly what beautiful is and then recommend how your UI designers can best iterate upon and improve the UI? You can think about this hypothetical solution as Visual UX Testing.

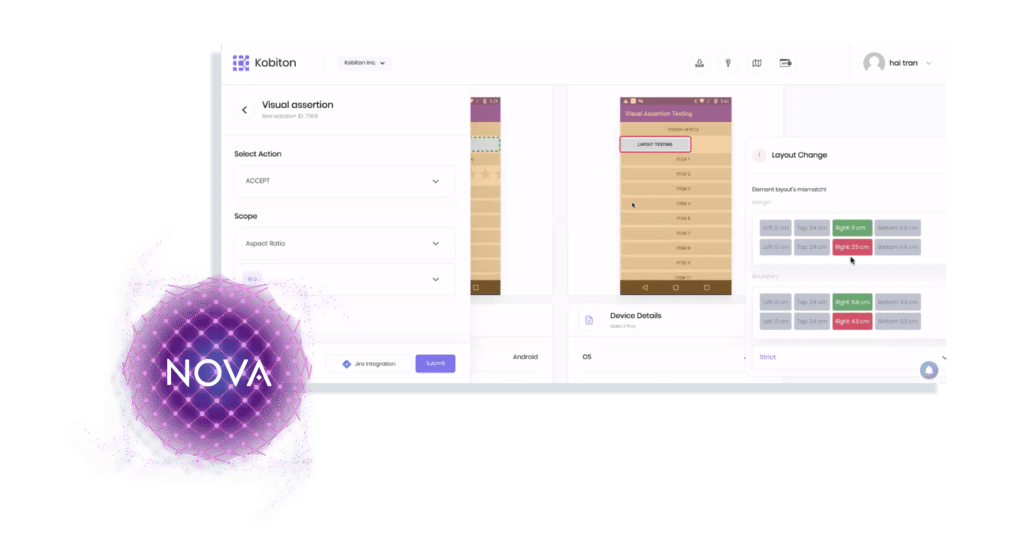
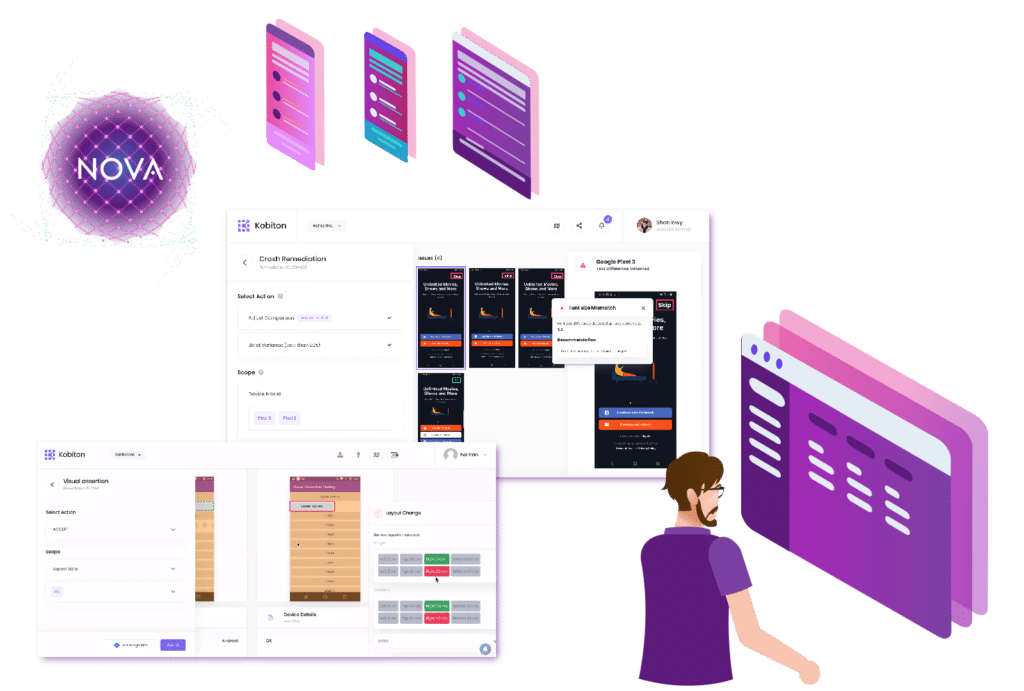
This is where things get really exciting, and its where your Kobiton teams will be at the forefront of a whole new kind of Visual Quality. As our NOVA AI Engine (the secret sauce behind your scriptless Visual Test automation) learned how to best compare baselines across devices, it was also learning exactly what makes the world’s best and most beautiful applications the best and most beautiful.
Now that we’ve released the NOVA AI Engine out into the wild, you have access to this knowledge.
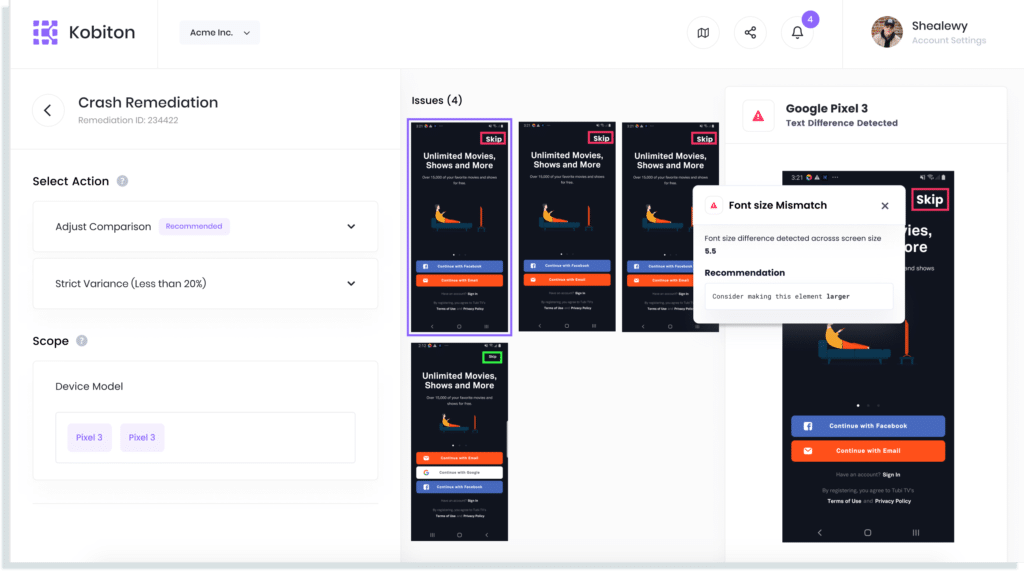
The basic idea is that when you execute one of your scriptless automated tests through Kobiton, NOVA automatically compares the visual output against the standards set by these “giants.” Then, our AI will feed your team recommendations around how to best optimize their app in light of those standards.

And, of course, you’ll do this right alongside our already-existing and mobile-optimized Visual Validation Testing without any need to run additional tests. When you think about, your one test driven by NOVA ends up taking the place of manual exploratory test, and automated functional test, an automated visual validation test, and, now, an automated Visual UX test. That’s four tests in the time it takes you to perform the first manual process and select which devices you want to run against.
You’re going to save a whole of time, catch more defects, and, who knows? With Kobiton, maybe you’ll end up being the tallest giant around. After all, that’s our goal.
With the NOVA AI Engine, you’re stepping foot into previously-undiscovered territory. With your new AI superpowers, you become the “practically limitless tester,” and your UI/UX teams’ best friend.
If you want to learn more about Kobiton Visual Testing, you can check out the following:
Also, make sure to register for the upcoming December 2020 product update webinar on Thursday, December 17th!
We hope that you enjoyed this product update blog, and we look forward to hearing about all of the value that you drive with this new Visual UX testing. Please do let us know if you have any feedback!