“Since we adopted the Kobiton platform, things in general have gotten way smoother. it’s just been nice to have it always accessible.”
Mason Dula QA Engineer

Limited resources for acquiring additional tools pose a challenge for accessibility and performance testing.
QA teams face the challenge of increasing productivity without increasing spending.
Understanding the reasons behind app crashes in testing presents a complex challenge for developers.




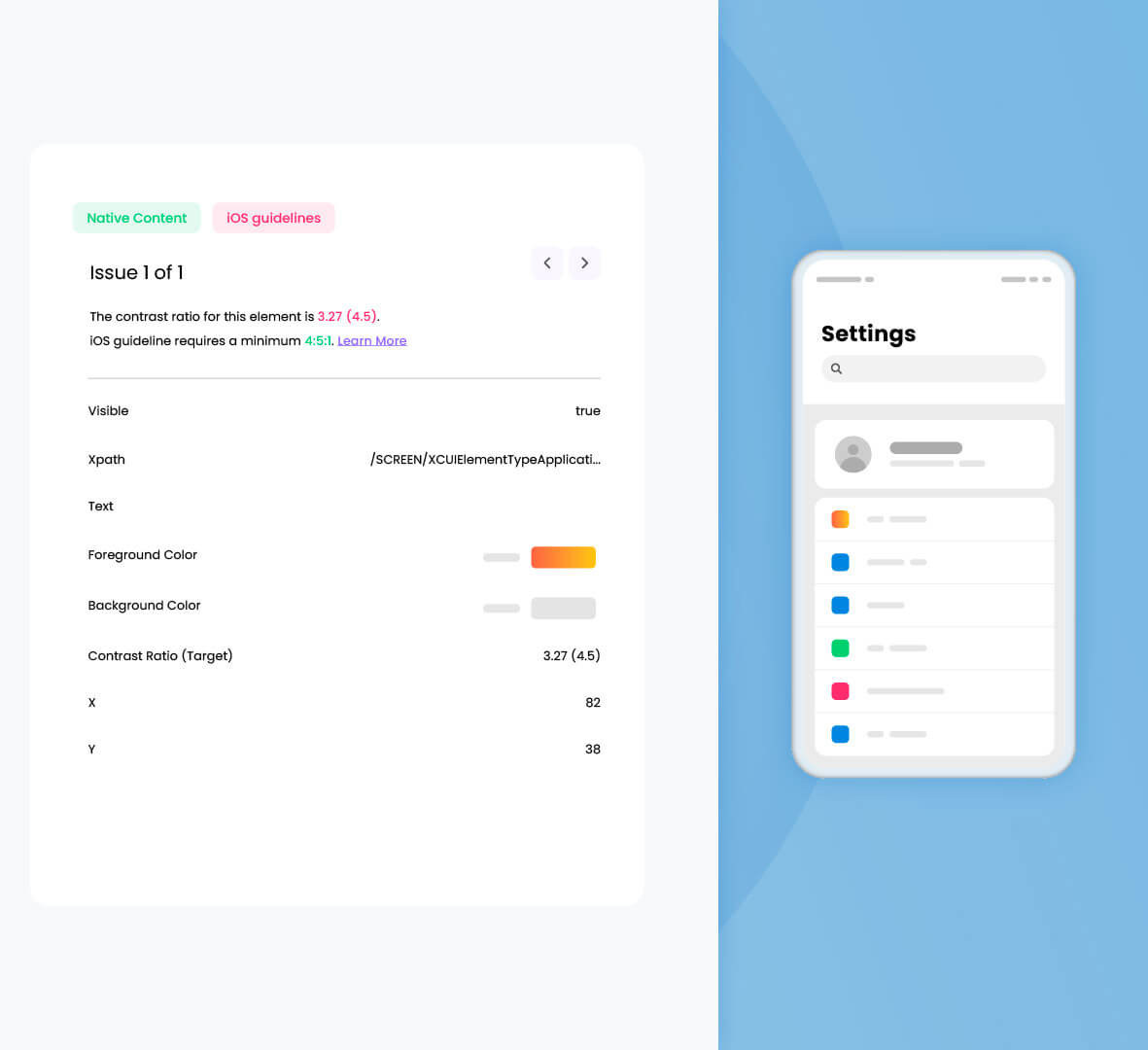
Instantly enhance your app’s accessibility with no-code validations. Easily make informed design decisions regarding touch target size, color contrast, element labeling, and more.
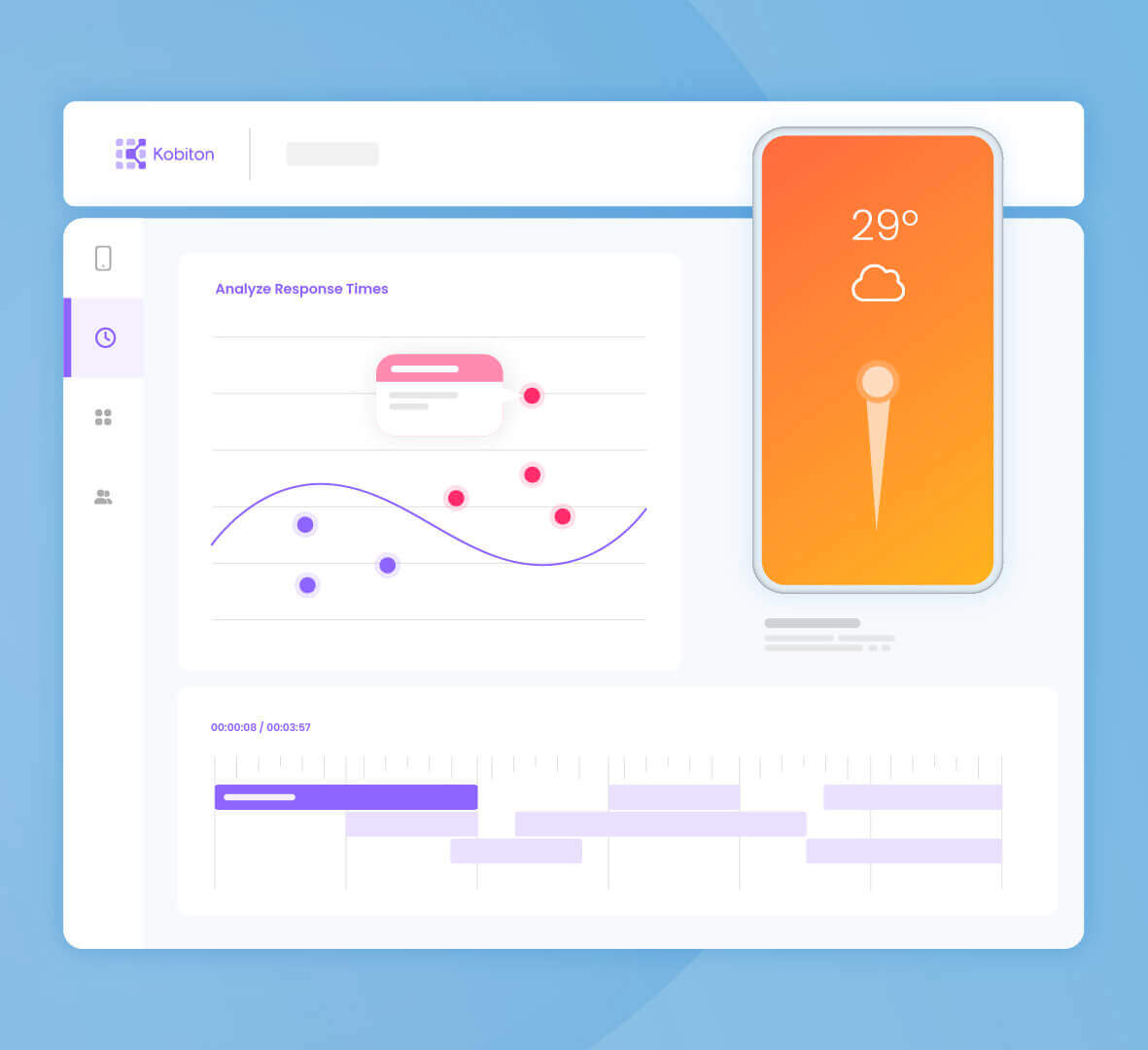
Seamlessly validate front-end performance response times at every test step, ensuring the best possible user experience. If the transition time between two consecutive test steps exceeds the 2-second target, Kobiton will promptly detect and flag it for remediation.
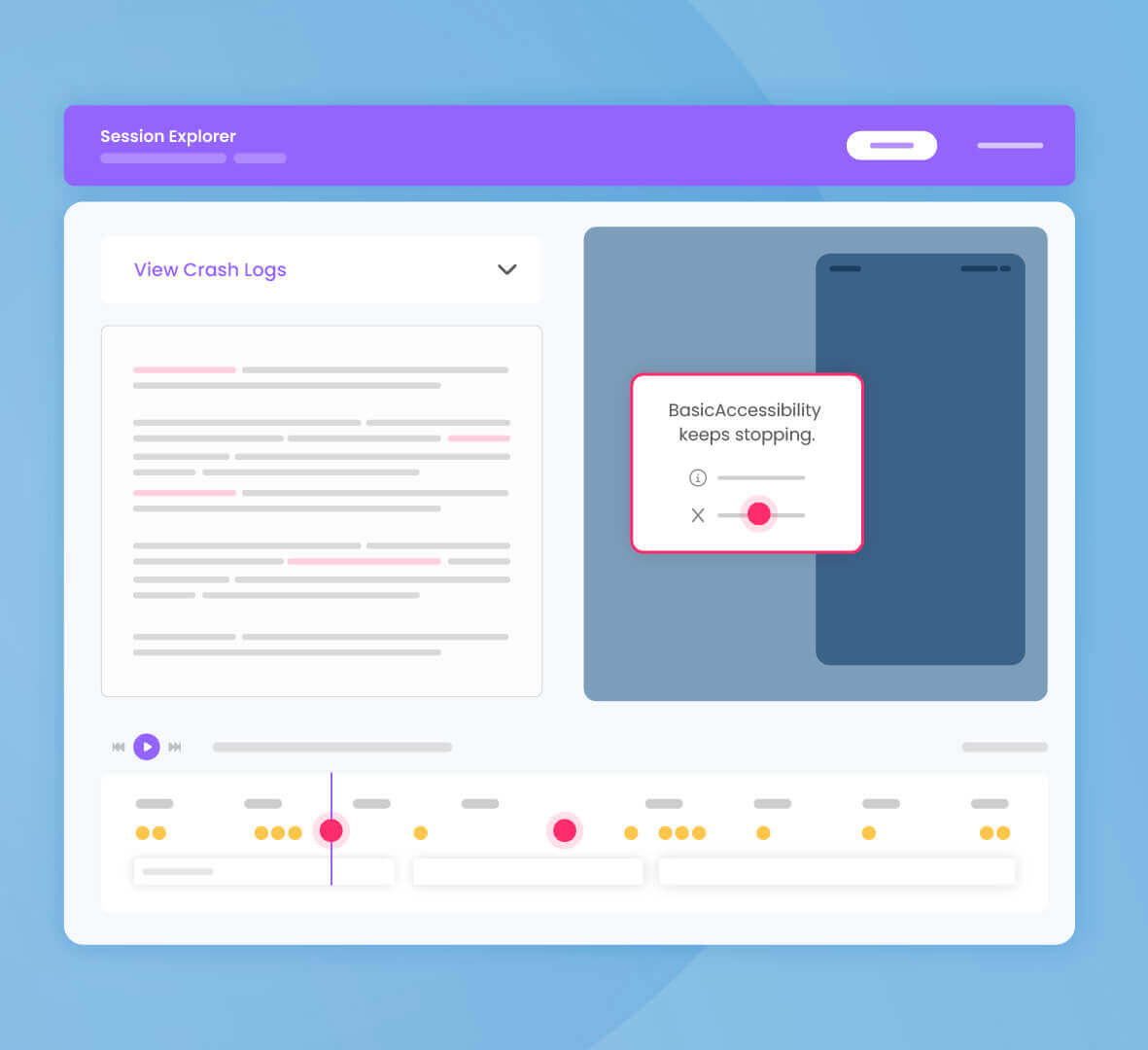
Dive into advanced crash detection with easer. Provide developers with quick insights to pinpoint crash causes, backed by detailed logs and context. Understand not just that a crash occurred but why it happened, simplifying troubleshooting and saving valuable developer time.
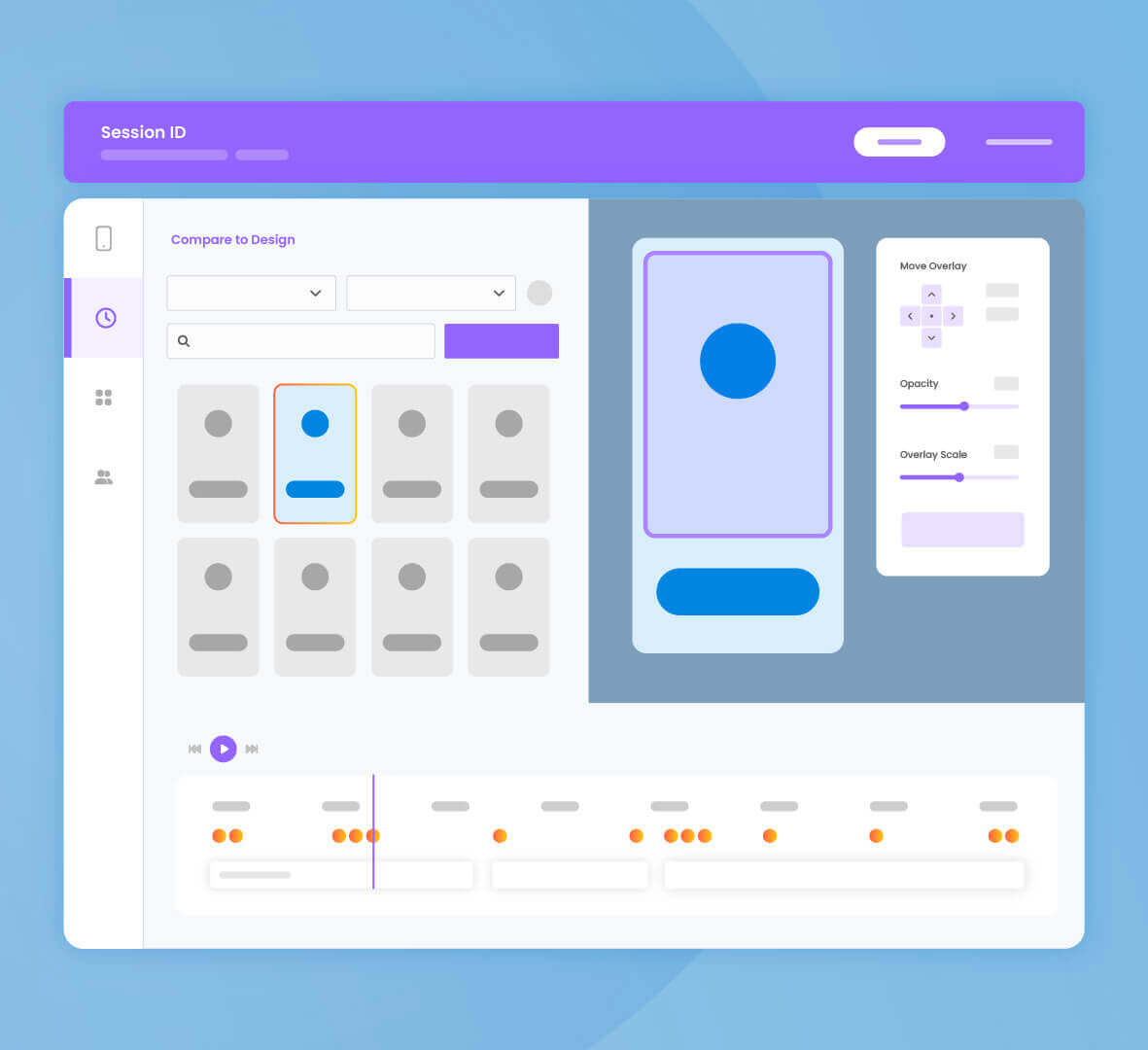
Capture visual discrepancies across devices in the blink of an eye. Your no code validation effortlessly identifies and highlights visual differences in your application or mobile website output, guaranteeing consistent visual excellence across all platforms.
Explore the future of mobile testing with our No Code Validations. Experience automatic validation outputs for every test, whether manual or automated. Say goodbye to extra tools and unnecessary effort.
Validation outputs are automatically generated from your test sessions – no extra tools needed.
Both manual and automated test sessions generate no code validations, without additional effort.
Validate front-end performance response times at each test step for an optimal user experience
Automate scanning of session logs to instantly spot any application crashes, saving you valuable time.
Detect and address visual discrepancies across different devices effortlessly.
Validate touch target size, color contrast, content labeling, and more to ensure an accessible user experience
Explore the world of AI-driven mobile testing tools that are revolutionizing DevOps and QA. Say goodbye to costly specialized skills and extra tools – experience significant cost savings with a no code approach.
No code validations eliminate the need for manual coding and scripting. This means faster test creation, quicker execution, and more efficient result analysis, ultimately speeding up your software development process.

With no code validations, even non-technical team members can actively participate in the testing process. This broader participation enhances collaboration and ensures a more comprehensive approach to testing.
