
Comprehensive mobile quality gets a whole new name: The Kobiton Intelligent Quality Suite

Adam Creamer
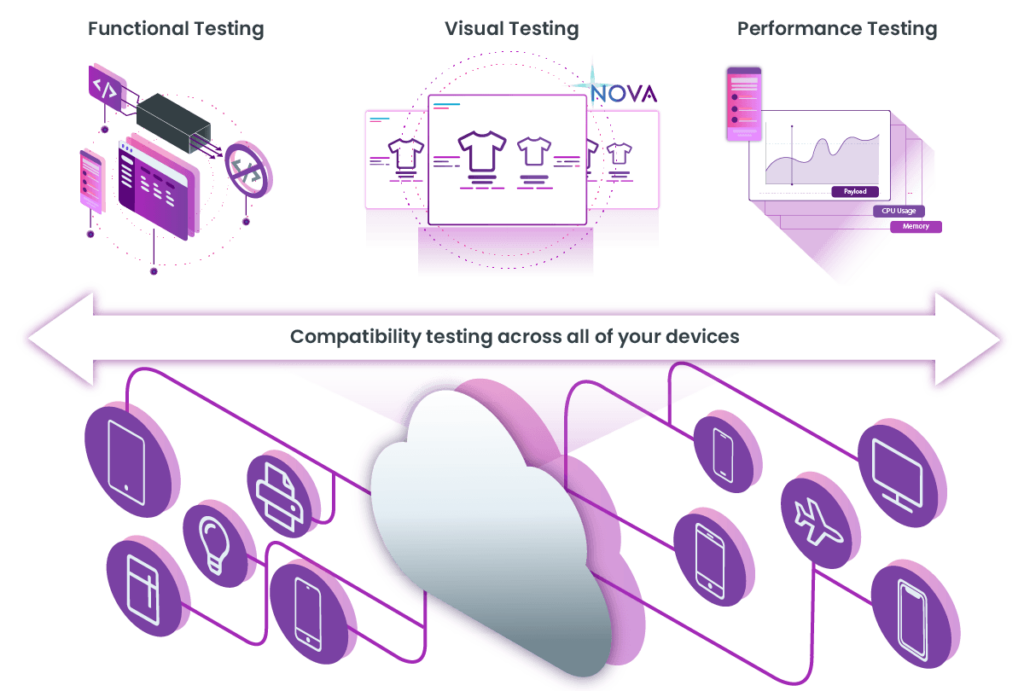
With this release, we unrolled our revamped approach to comprehensive Mobile Quality that allows your organization to ensure quality across the three mobile-crucial categories:
While this blog is going to focus on the new Quality Suite features, we published another deep-dive blog that explains everything that it provides your team. However, for the updates around new solutions in this release, keep reading!
Over the last several releases, we introduced Visual Automated Testing to the Kobiton Mobile Experience platform. The combination of true Functional Automated Testing and Visual Automated Testing (and the ability to do with both scripted and scriptless approaches) already equipped you with the most comprehensive Mobile Quality and Experience platform on the planet. That said, you can now do even more with our added Payload capture.

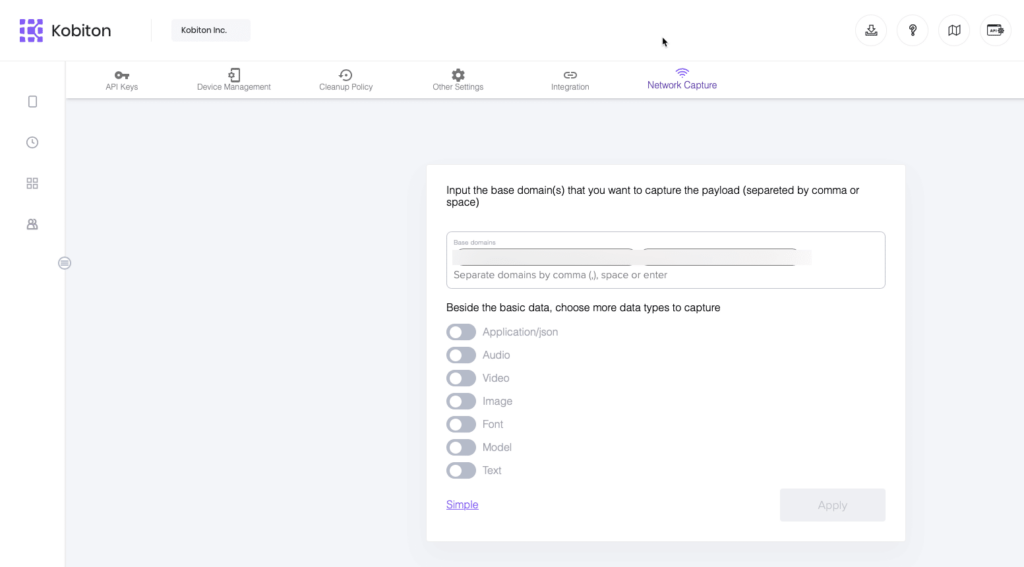
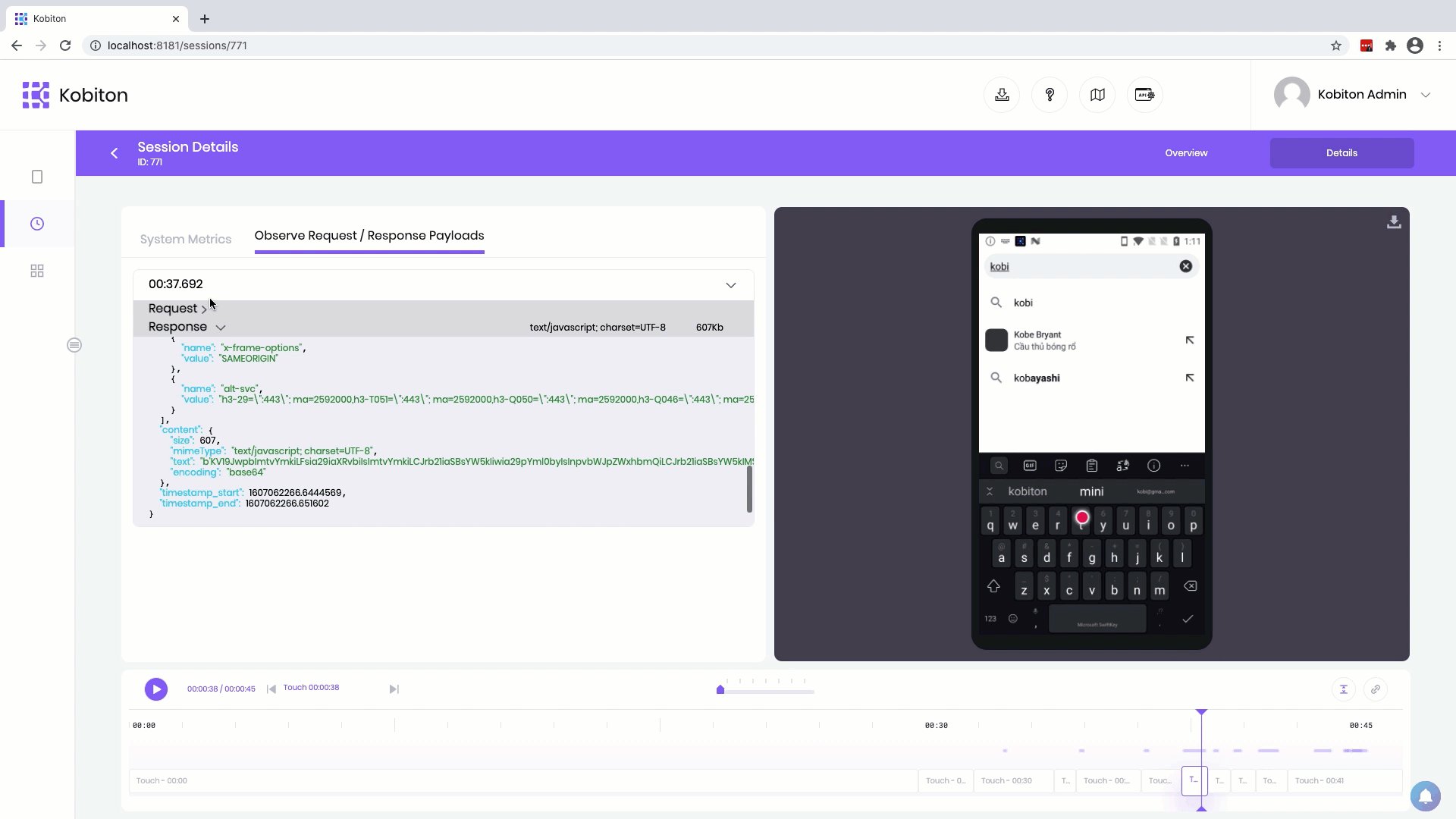
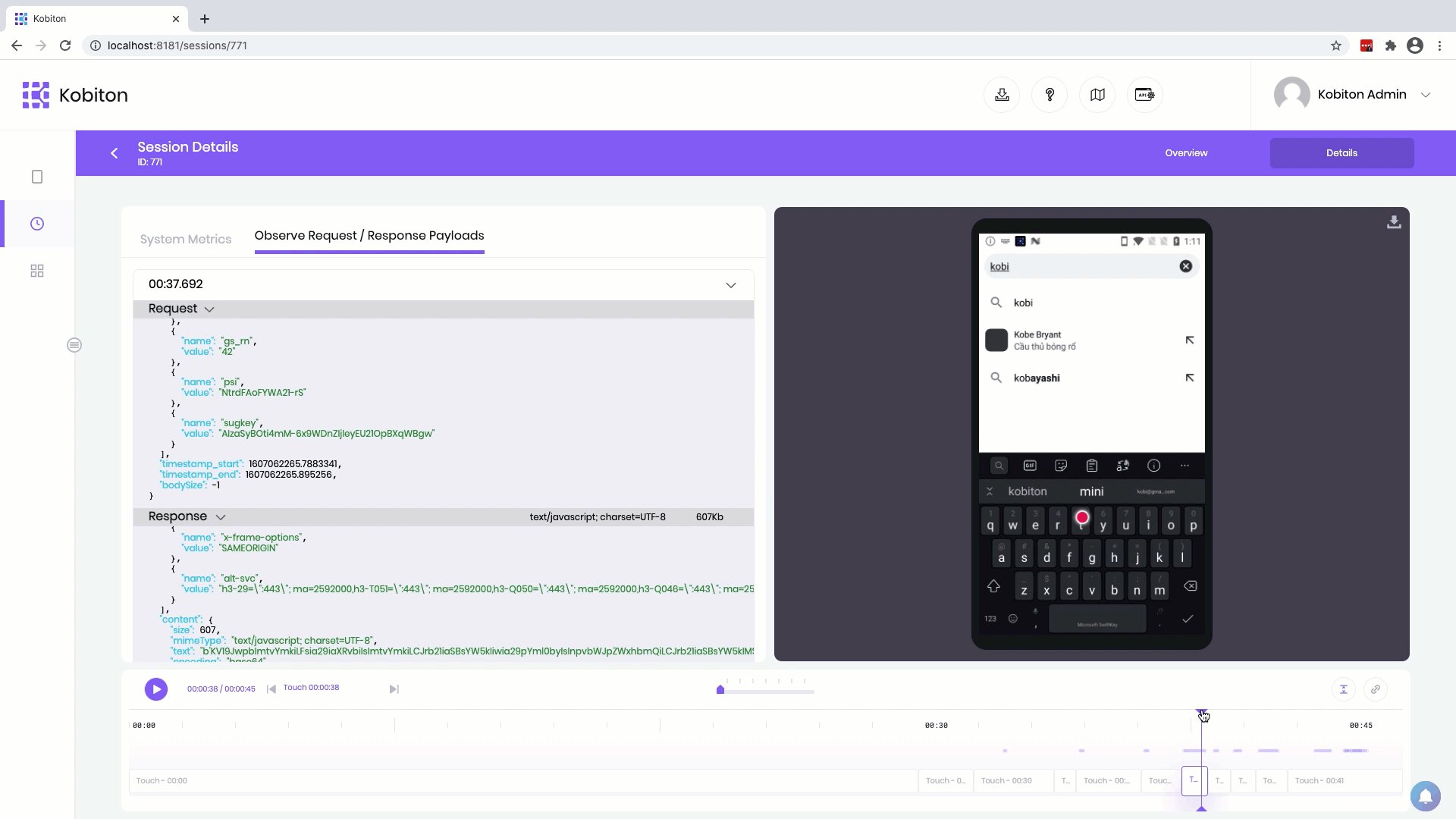
With this December release, you can use Kobiton to capture information around the network payload sent in and out of an Android device while your hybrid applications or mobile website are under test. To access the prerequisite information around how to configure your Kobiton platform to capture this information, please refer to the release notes.
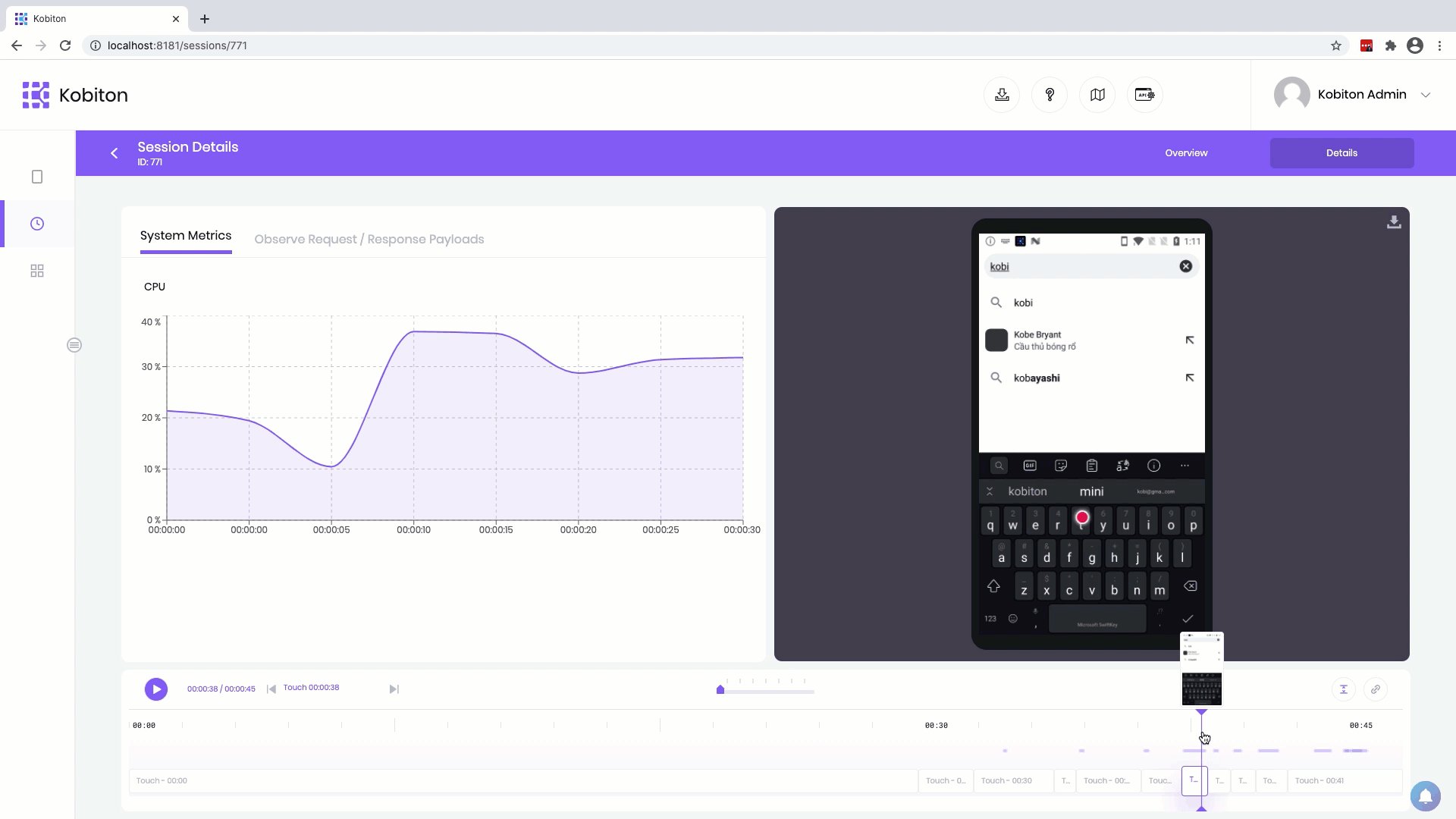
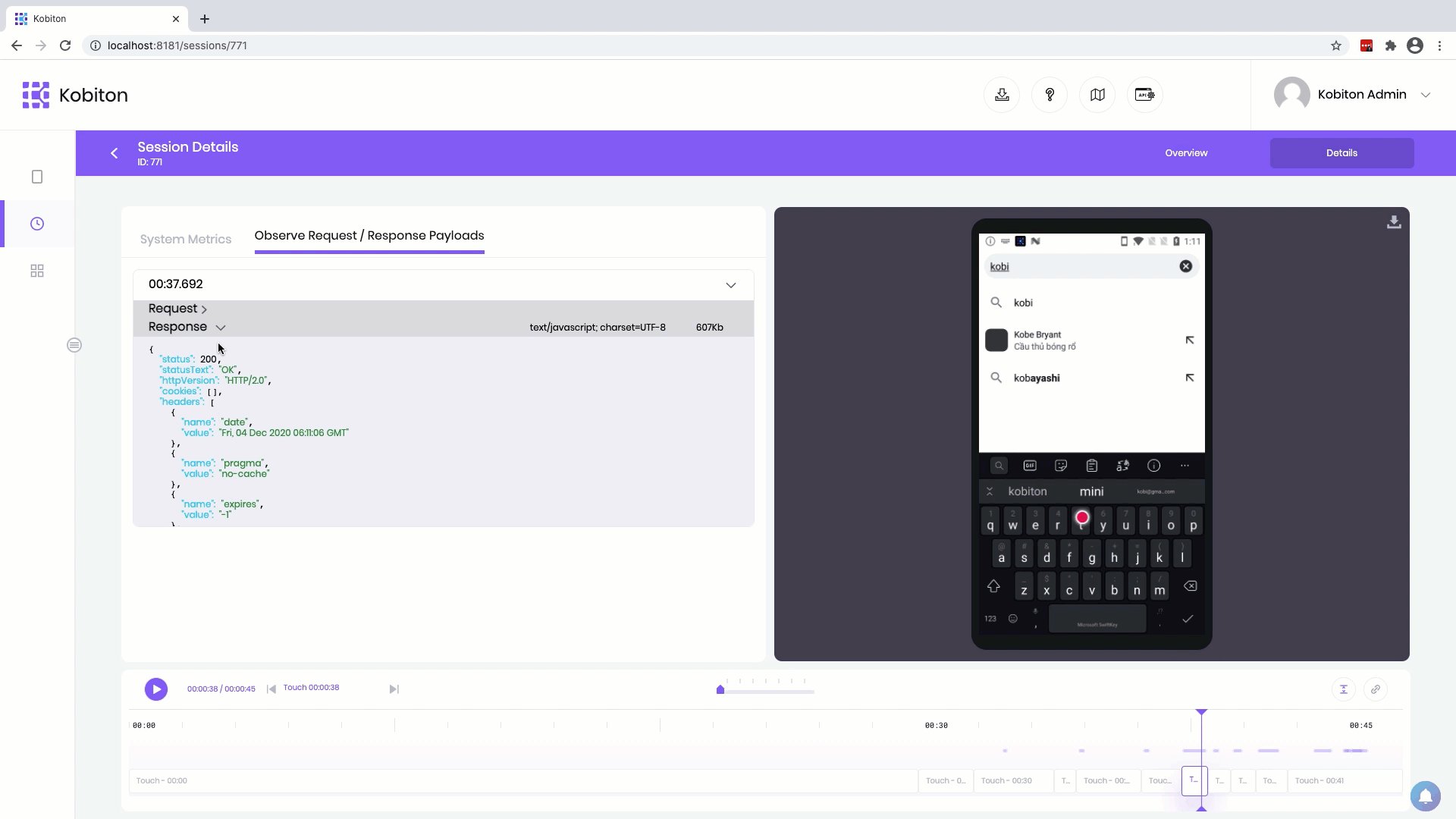
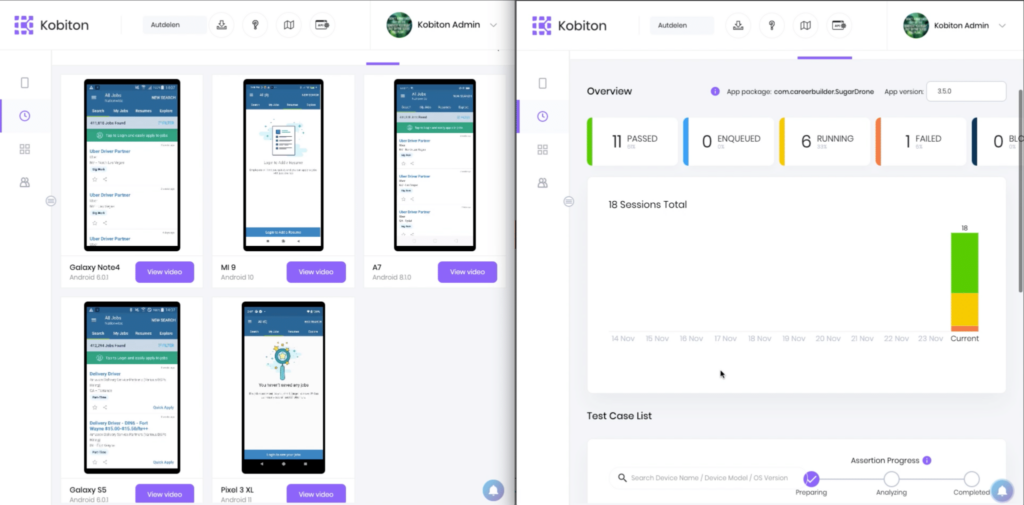
Once you run your manual or Appium automated test (other forms of testing will be supported in future releases), you will be able to see the Payload and performance metrics within your Session Explorer. You will have the ability to configure payload capture around multiple different items being sent in and out of your device, such as:

As with everything visible in our Session Explorer, if your Mobile Performance Test finds an area where performance lags behind, you can quickly and easily share this issue with your team.

You’ll notice the multiple purple bars above the session timeline as well. These visualize the density of items affecting payload as well as the length of time that each item is taking, further helping you understand the performance impacts of certain elements on the screen and assist your performance engineers as they try to optimize the performance of the application or website.
While your brand new Performance Testing might be the Intelligent Quality Suite “highlight” of this release, there is still so much more that you now have access to. Let’s explore some of the major updates to your Kobiton scriptless automation (previously referred to as ITA).
With this release, we’ve added UI/UX testing, brand new visual verifications, added support for Mobile-browser and hybrid apps with web-view, live-view for scriptless automation, and new Data-driven Testing features.
Like I said, there’s still a ton to talk about.
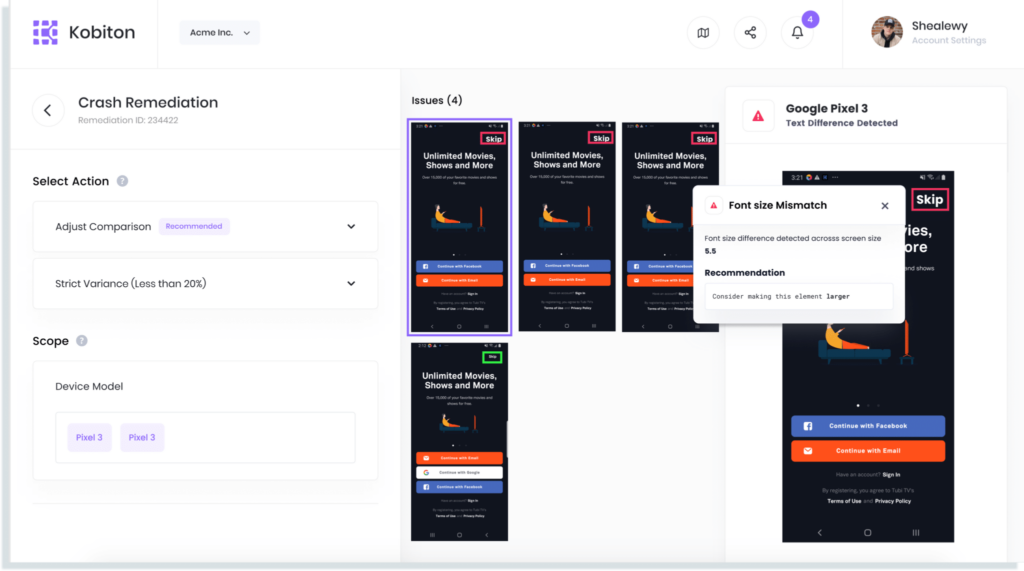
Your UI Designers are going to love Kobiton’s new AI-driven visual UI/UX testing. Our last several releases equipped your team with visual validation testing, but now we have raised the bar even higher. We’re going to tell you (and your UI designers) what beautiful is.

If you’re a tester, you become a UX hero. Your scriptless tests will not only find visual issues for validation but also issues of visual design. So, in a nutshell, we won’t just show where there are visual discrepancies, but also where there are areas for potential visual improvement and perfection.
In this release, we’ve started with Font size. So, every time that you run a scriptless test and your visual elements are “verified,” NOVA will automatically find areas where font-size can be improved upon for user experience. Then, we will recommend the best approach for remediation and/or optimization.

If you’re a UI designer, this means that you get to do way less research. Our AI engine will do the work for you, and help you build the best possible UI and UX for your users. You’ll also be excited to hear that we have plans to go way beyond just font size. As our NOVA AI engine continues to learn, we expect it to be able to notice all sorts of visual anomalies and areas of further perfection. So, you’ll be able to design, sit back, and let the Kobiton platform practically work to perfect your UI for you. Your customers (and your boss) are going to love it.
Get ready for it…Your Kobiton scriptless automation now supports Mobile-browser testing.
In a world where users often interact with your product and offering via multiple channels (desktop-web, mobile-browser, etc.), the ability to make sure that their transition to the Mobile-browser is seamless and high quality to best ensure conversion on your mobile channels. With the ability for your teams to create and run scriptless test automation on Mobile-browser applications and websites, this has never been so easy. For more information on this new feature, make sure to check out the release notes!
Kobiton scriptless automation has also been improved for hybrid mobile applications. We first released this support in November 2020, but it was tailored for specific use cases. In this release, we have made it farther-reaching by adding new capabilities such as being able to automate a test for Google’s web-view sign-in flow as well as enhancing the stability of already-existing capabilities.
All in all, this ability to better create scriptless test automation for Mobile-browser and Hybrid Mobile applications is going to empower your teams to:
Kobiton teams have have had Live View for scripted automation, but, up until now, all of the scriptless executions happened in the background without a live view option. Now, after you choose to execute your sriptless tests, a “Live View” tab will appear in your Test Execution Plan. When it does, you’ll be able to watch your tests execute in real time.

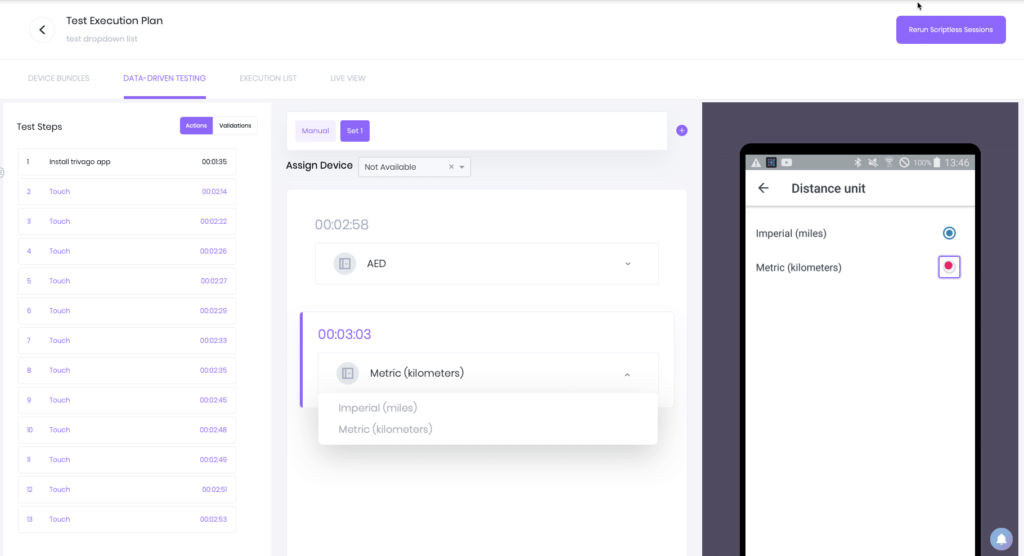
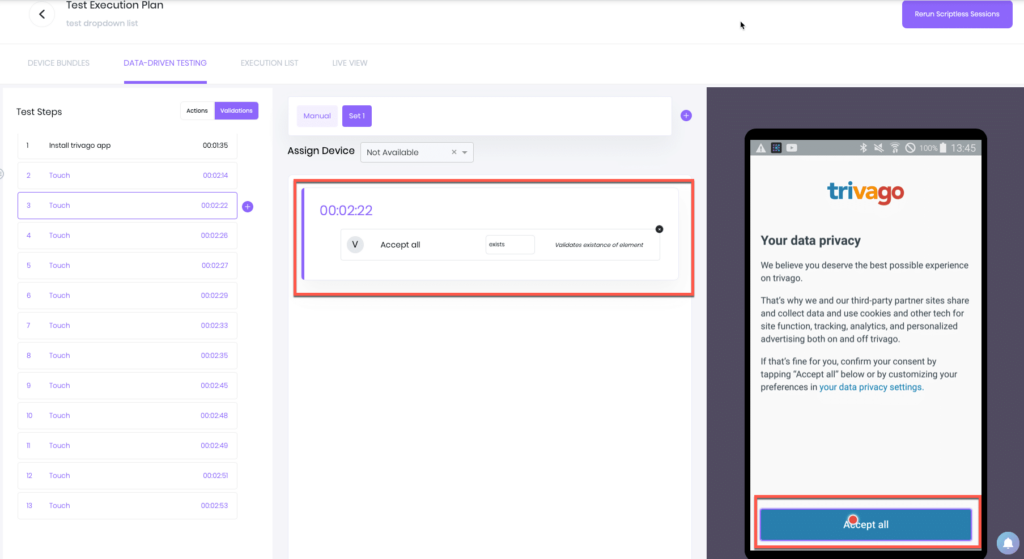
Teams have been using Data-driven scriptless automation to make sure that their tests are able to cover for multiple real world scenarios by injecting datasets and parameters for their tests to execute against. Without DDT, this parameterization would either not happen, be done completely manually with endless amounts of tests, or require serious technical chops and scripting. Kobiton’s DDT has completely changed that, and we continue to improve it.


During your initial scriptless execution, our NOVA AI Engine captures the datasets from the dropdown menu, and this will allow you to re-execute the automated test and select certain options within the drop-down for your scriptless test automation to run against.
We’ve also added the ability to verify that certain elements are visible on the screen via test parameterization-giving your scriptless test the amount of control that automation engineers have always relied on scripts for.
These updates and improvements go beyond just helping your team accomplish their tasks faster and more efficiently. With a mobile quality solution that spans the Functional, Visual, and Performance realms, you now have a solution to many different challenges across many different areas of the business. With the addition of our payload capture + already existent integrations with load testing solutions, your performance engineers just found a whole new way to consolidate practices (and tooling) around mobile performance. With added support around mobile-browser and added improvements to our Data-driven testing, your QA’s, SDET’s, and automation engineers just found a whole new way to scale “catching more defects faster.” And, with the brand new ability to test UX and design quality of your mobile products’ UI’s your UI/UX designers can now inject a whole new layer of ease and optimization into their daily workflows. And, with our unlimited users policy, you can easily bring all of these teams to the Kobiton table.
And, of course, your App Store rating is going to sky-rocket.
We hope that you enjoyed this product update blog, and we can’t wait to hear how you use these new solutions to empower your org and drive more mobile revenue.