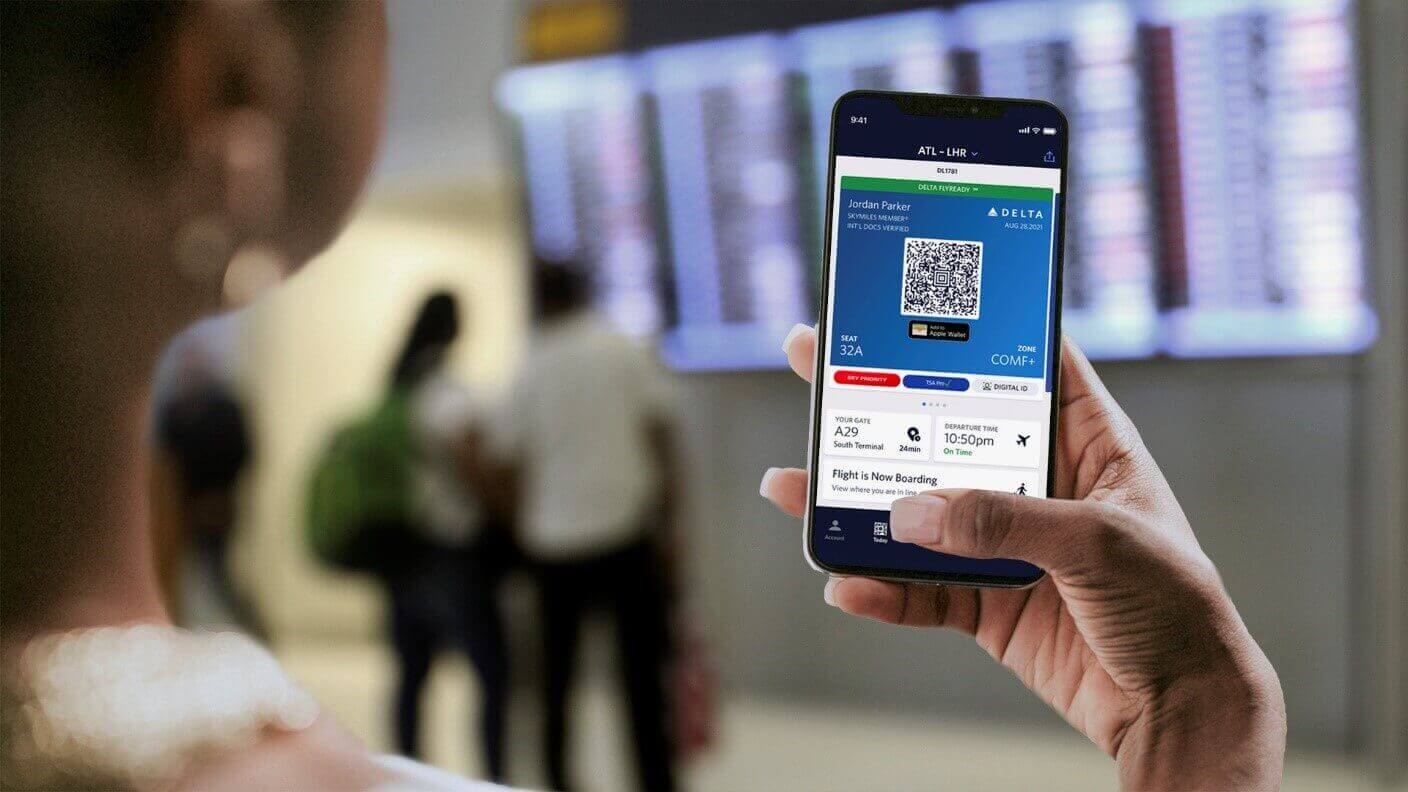
“We are evolving the Fly Delta app into a digital travel concierge for our customers to offer convenient services on the day of travel and deliver thoughtful notifications to make their travel journeys more seamless.”
Delta Quality Engineer

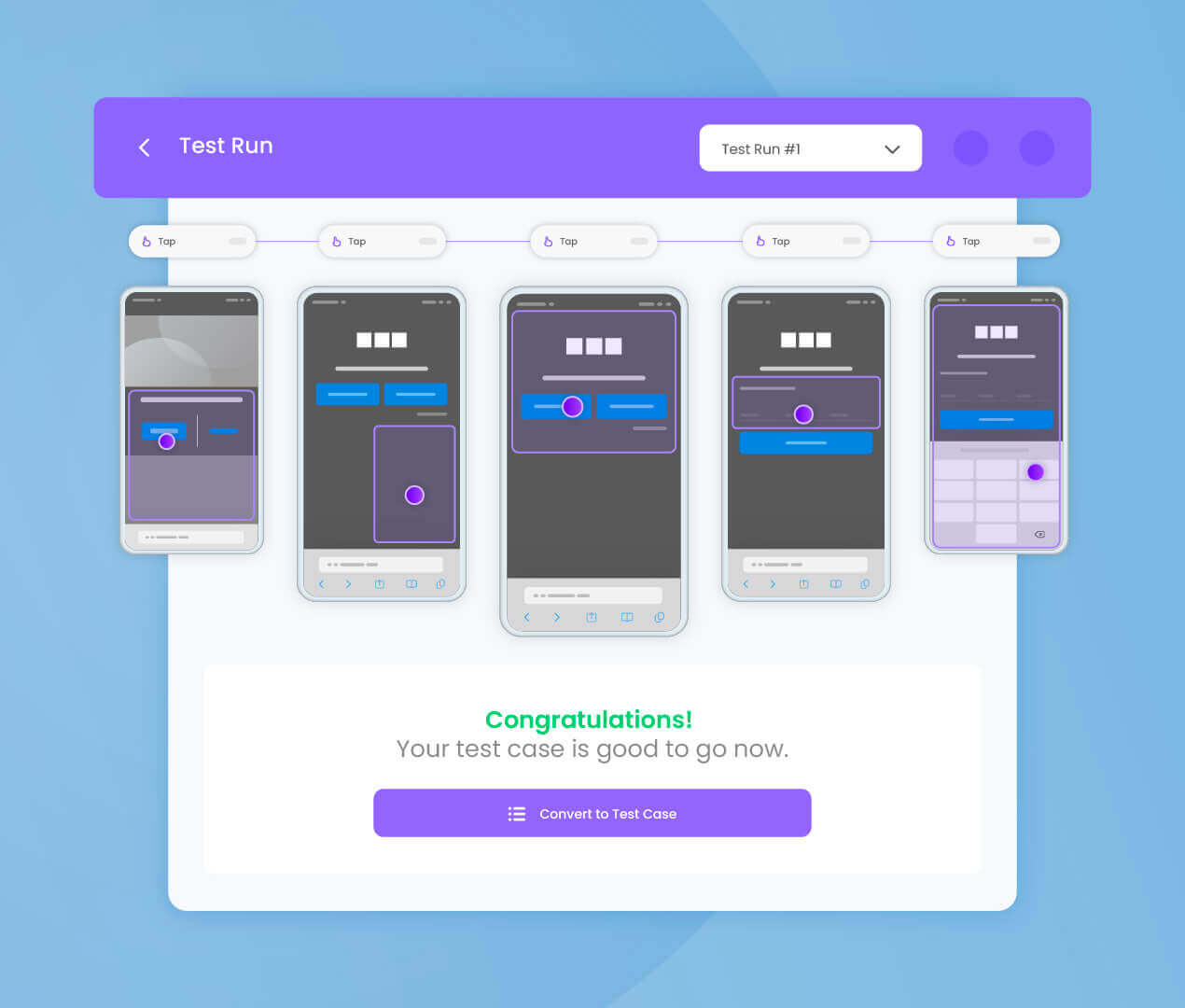
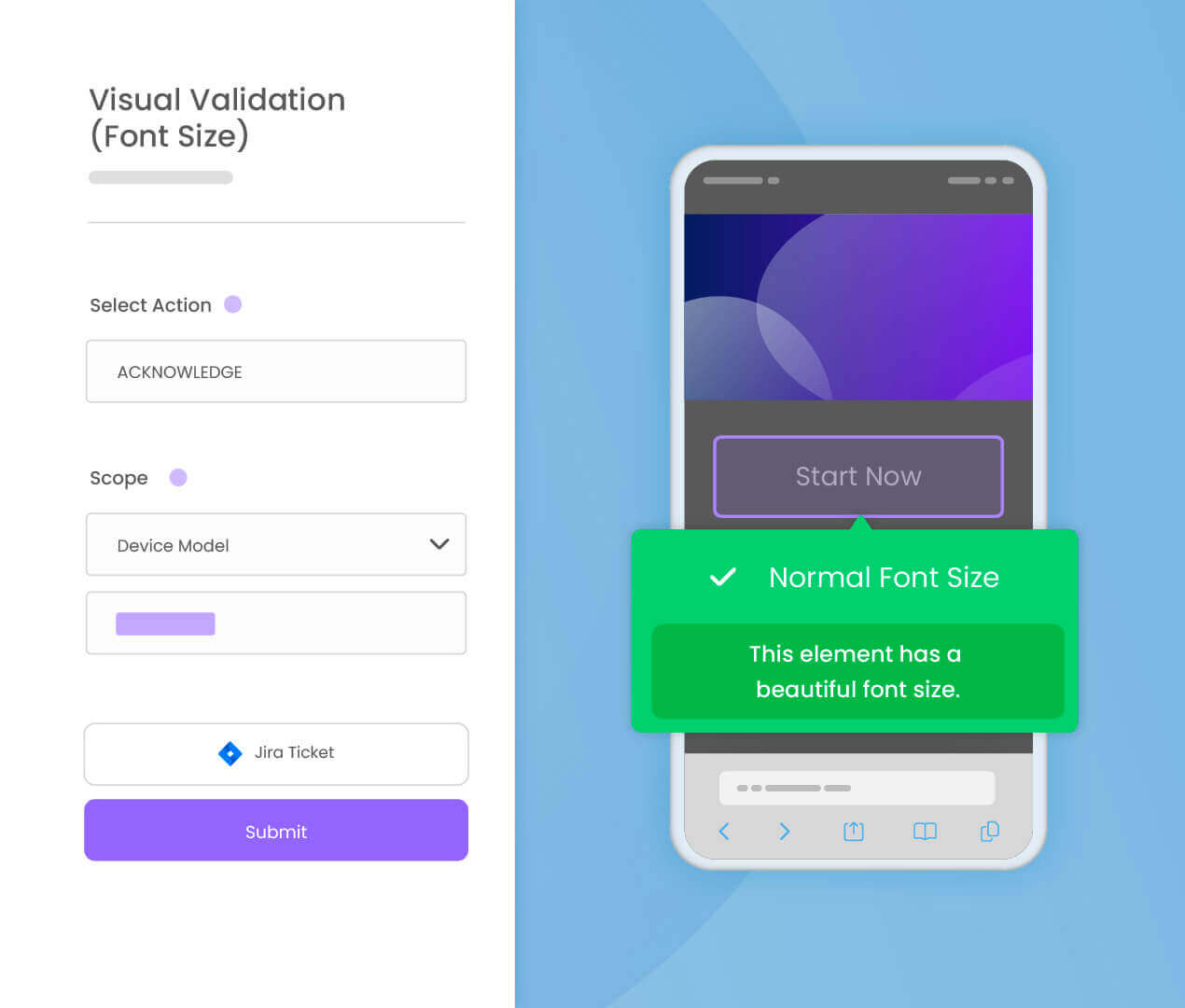
With the click of a button, your no code validation will capture the visual discrepancies between your application or mobile website visual output across different devices.

No more endless screenshots. No more cost per comparison. Computer vision executes visual tests across multiple devices instantly. AI-generated baselines and automated comparisons. Our AI engine automatically captures screenshots of every screen with every action taken during your Functional Test and infers those as baselines for automated comparison. Oh, and we don’t charge extra for the number of comparisons, unlike other vendors.

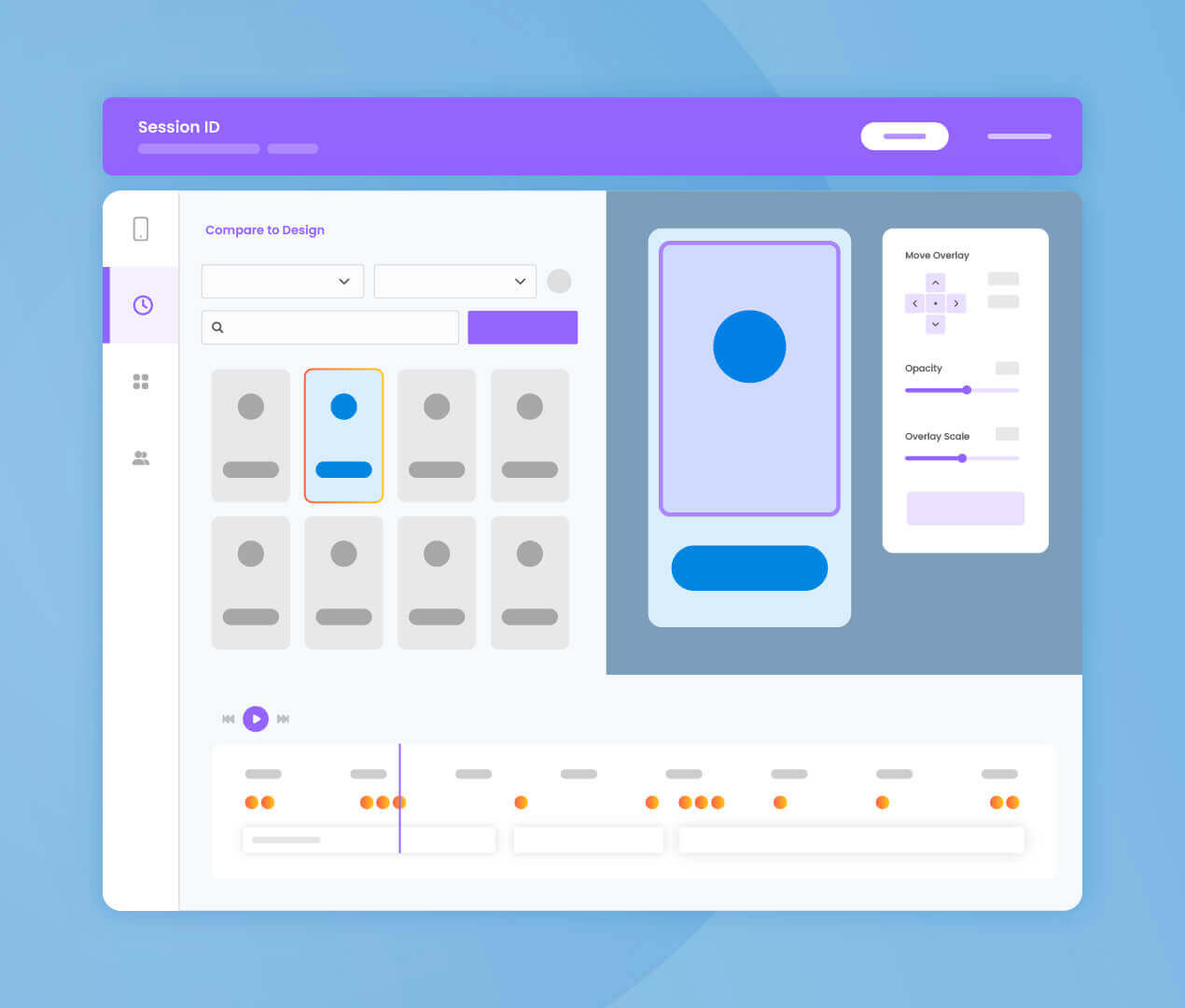
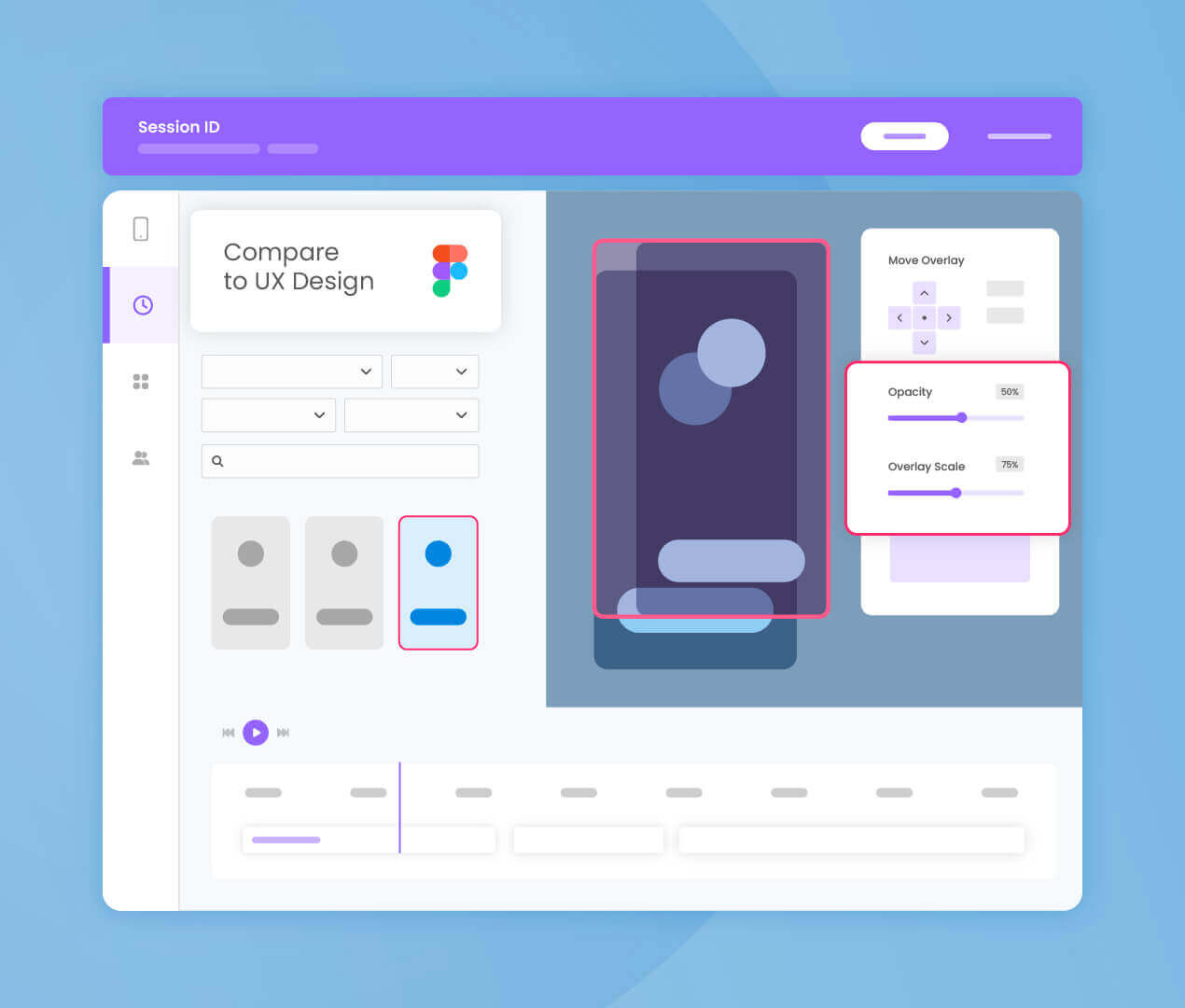
Test the beauty of your UI design as compared to the best and most beautiful apps in the world. You’ll be standing on the shoulders of giants, and that makes you taller and more noticeable in the app store.

Only Kobiton allows developers to visually compare test execution results with Figma design, guaranteeing the best customer experience within your app.

Our free guide reviews the different methods of visual testing in mobile, and the importance of achieving a perfect visual output, consistent across all devices and form factors, to drive adoption of your mobile application.