“In 2022, our mobile app users were up 32 percent year over year, digital room nights rose 27 percent and digital revenues climbed 41 percent. ”
Anthony Capuano President and Chief Executive Officer
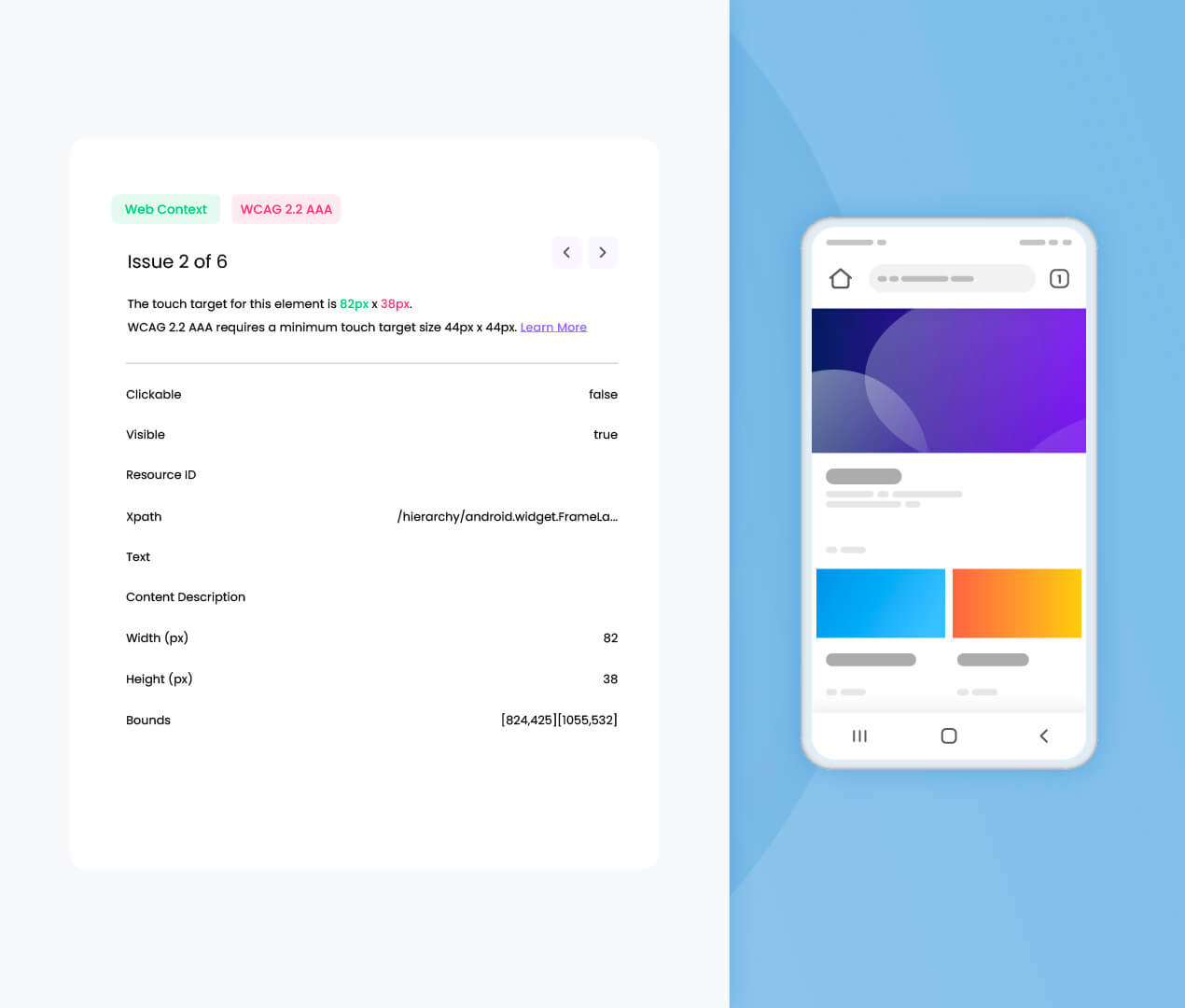
Validate Touch Target Size
Ensure Seamless WCAG 2.2 AAA Compliance
Instantly determine if your app’s elements meet the touch target size requirements for smooth interaction and selection. Avoid overlapping touch targets while boosting usability and inclusivity. When used early in the development cycle, this validation can uncover design issues before they impact user experience.

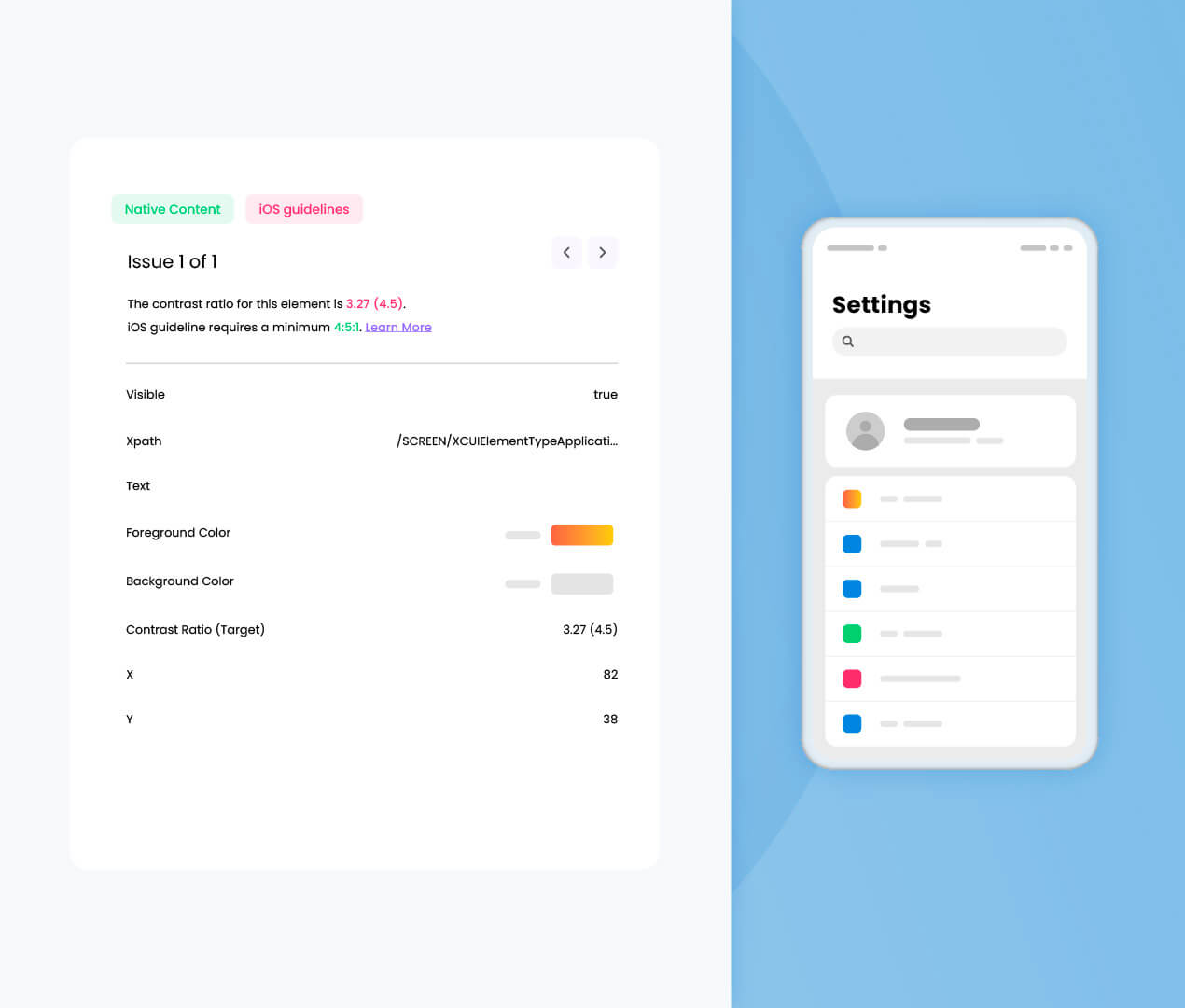
Validate Color Contrast
Effortlessly Meet Apple & Google Accessibility Guidelines
Instantly quantify color contrast ratios between text and background and automatically compare to Apple and Google’s accessibility standards. Prevent poor color combinations that affect users with visual impairments, fostering an inclusive and user-centric experience.

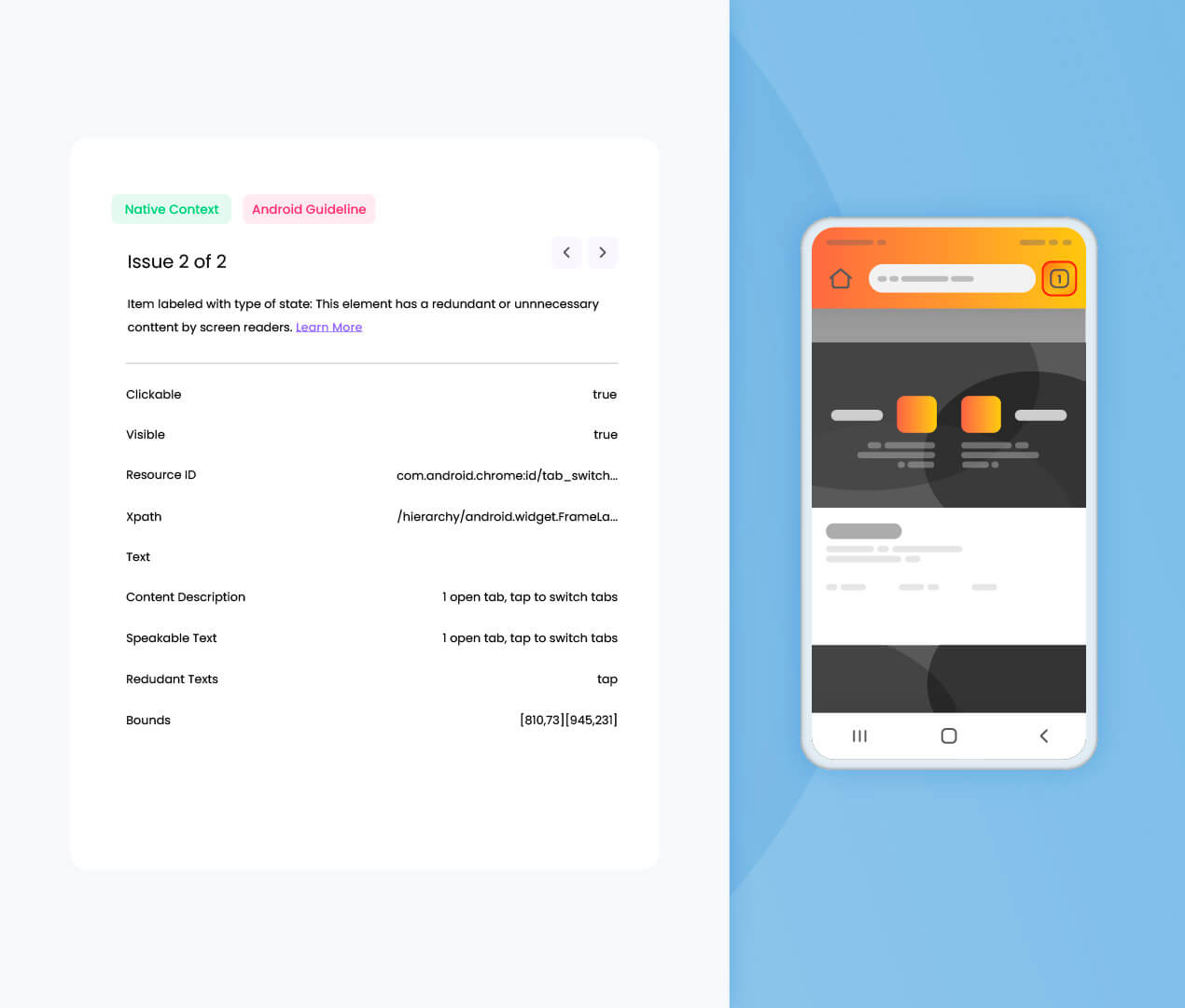
Validate Content Labeling
Support Screen Reader Functionality
Optimize your app or mobile website for usability with screen readers that convert text, buttons, images, and other screen elements into speech or braille. This advanced validation helps you ensure more complete and accurate labeling of all UI elements within your codebase.